はじめに
皆さんこんにちは、KUROUDO(クロウド)です。
やっと副業を本格稼働させ始めたこの頃ですが、この界隈の上位検索って難しいですよね。
「kurosuke web制作」でようやく検索結果に表示されるようにはなりましたが、他のキーワードだと何を打ってもまだ全然。
こちらの目標は一旦は「目指せ100記事」です。
もともと文章能力はないので、そちらの鍛錬も兼ねてたりします。
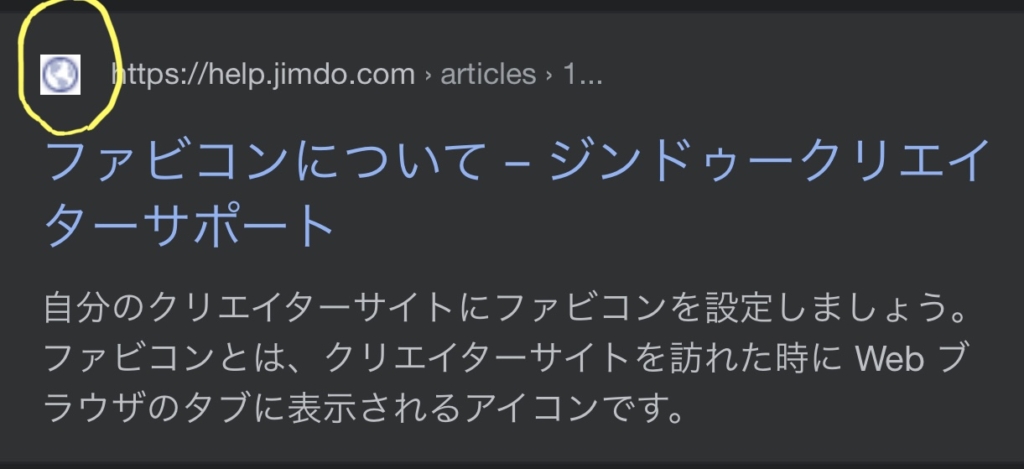
さて、今回はファビコンの設定方法なのですが、適当に検索した時に下の画像のような状態に遭遇することはありませんか?

別に「検索する上ではファビコンなんて特に見てないなー」って方は意外と多いのかもしれません。
ですが、なんかちょっと、ダサくないですか?

そこで今回は、ソースをコピペしてちょっと書き換えるだけでファビコンを表示させらる方法を伝授します。
ちなみに現在のWordPressでは管理画面から簡単に設定できるのですが、最後にその方法も載せておきます。
WordPressの管理画面から設定する方法以外のやり方は、何らかの理由で管理画面からの変更が使えない、もしくはCMSが入っていない場合に重宝しますので、頭の片隅にでも「そういえばこんな方法があったよなー」と留めておいてもらえれば幸いです。
そもそもファビコンとは?
WEB制作初心者ならいてもおかしくはなさそうな気がしますが、ファビコンとはつまり、サイトを表す(識別する)アイコンのことです。
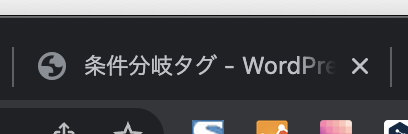
このブログサイトにはファビコンを設定しているので、ブラウザのタブには小さいアイコンが表示されています。

また、ファビコンはお気に入り(ブックマーク)したときにも表示されるので、一覧でズラッと並べたときに目的のサイトを探しやすいというメリットもあります。
それではさっそく、ファビコンを設置していきましょう。
基本的なファビコンの設置方法
CMSなどを使わない場合でも使える従来通りのやり方です。
<head>
<!-- 前略 -->
<!-- ブラウザで表示されるアイコン -->
<link rel="icon" href="/fav16.png" sizes="16x16" type="image/png">
<link rel="icon" href="/fav32.png" sizes="32x32" type="image/png">
<link rel="icon" href="/fav48.png" sizes="48x48" type="image/png">
<link rel="icon" href="/fav62.png" sizes="62x62" type="image/png">
<!-- スマホでホーム画面にページ保存したときのアイコン 150x150px -->
<link rel="apple-touch-icon-precomposed" href="/fav150.png">
<link rel="apple-touch-icon" href="/fav150.png">
<!-- Windows用タイトル設定 Win8で登場したピン留め機能の画像と色を設定 144x144px -->
<meta name="msapplication-TileImage" content="/fav144.png">
<meta name="msapplication-TileColor" content="#fff">
</head>ここで用意しないといけないのは、各サイズに応じた正方形サイズのファビコン画像です。
必要なサイズは以下の6つです。
- 16px x 16px
- 32px x 32px
- 48px x 48px
- 62px x 62px
- 150px x 150px
- 144px x 144px
画像形式は.jpgでも.pngでも問題ないですが、ブラウザによってはCMYKが表示できない場合があることと、アイコンは基本的に写真を使うことがないため、こだわりがなければ.pngで用意したほうが無難です。
ひとまず512px x 512pxの大きなアイコンを1つ用意しておけば、「様々なファビコンを一括生成。favicon generator」というオンラインサービスで複数サイズのファビコンを生成してくれますし、WordPressの管理画面から設定する方法でも使えるので、ひとまず512pxは作っておきましょう。
illustoratorやXDなどを使う方法もあるので、ご自身で調べてみてください。
favicon.iconを使ったファビコンの設置方法
こちらはもっと楽なやり方です。
.iconとはファビコン用の画像フォーマットとして使われており、1つのファイルで複数サイズに自動対応してくれます。
ですが、スマホのページ保存やWin8からのピン留めなどには対応していないので、別途用意しないといけないのがちょっと面倒くさいです。
.iconの作り方はこの後ご説明します。
<head>
<!-- 前略 -->
<!-- ブラウザで表示されるアイコン -->
<link rel="icon" href="/favicon.ico">
<!-- スマホでホーム画面にページ保存したときのアイコン 150x150px -->
<link rel="apple-touch-icon-precomposed" href="/fav150.png">
<link rel="apple-touch-icon" href="/fav150.png">
<!-- Windows用タイトル設定 Win8で登場したピン留め機能の画像と色を設定 144x144px -->
<meta name="msapplication-TileImage" content="/fav144.png">
<meta name="msapplication-TileColor" content="#fff">
</head>.iconの作り方
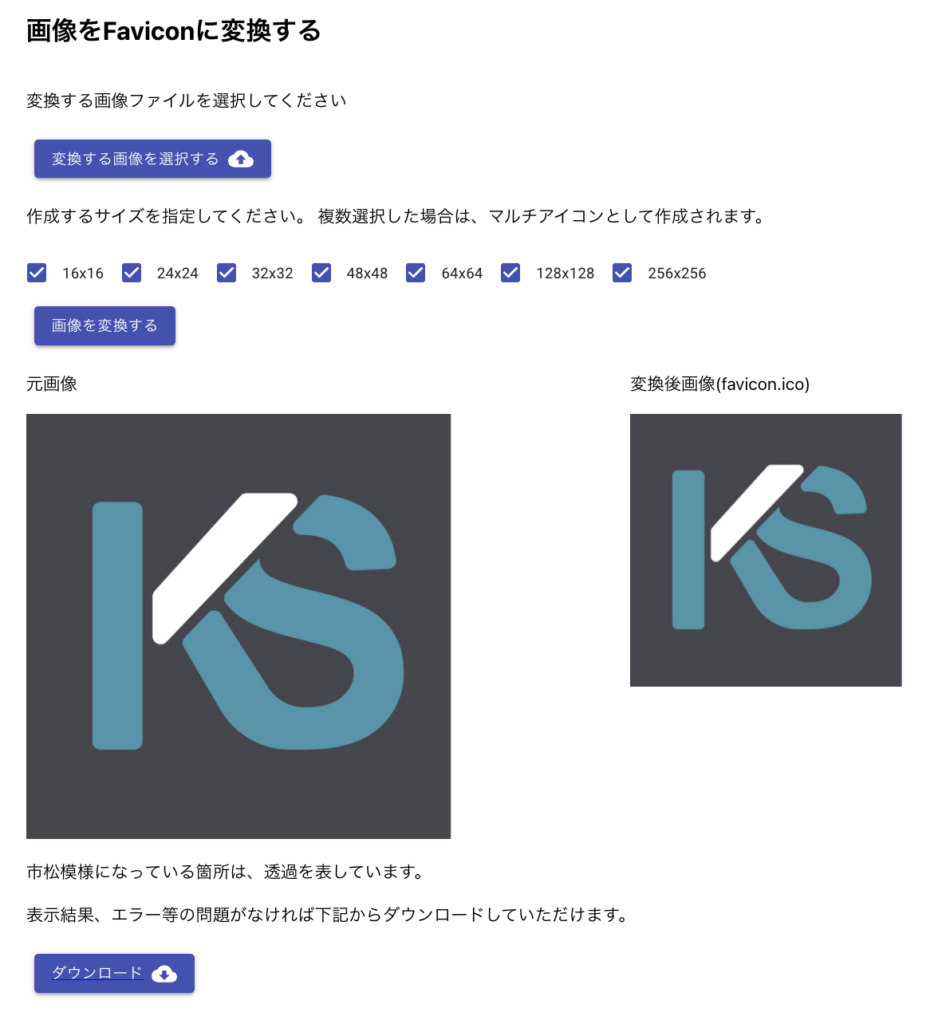
さきほど用意した512pxのアイコンをFaviconジェネレーターで変換します。
途中でサイズを複数チェックできる箇所があるので、何も考えず全てにチェックを入れてOKです。
画像を変換すると変換後画像(favicon.icon)と表示されるので、下のダウンロードボタンを押してください。

あとは任意の場所に配置し、href=""のパスを書き換えれば完了です。
WordPressの管理画面から設定する方法
WordPressから設定する場合、出力の用意をしないといけないので、header.phpに以下を記述します。
<head>
<!-- 前略 -->
<!-- ブラウザで表示されるアイコン -->
<link rel="icon" href="<?= get_site_icon_url(16); ?>" sizes="16x16" type="image/png">
<link rel="icon" href="<?= get_site_icon_url(32); ?>" sizes="32x32" type="image/png">
<link rel="icon" href="<?= get_site_icon_url(48); ?>" sizes="48x48" type="image/png">
<link rel="icon" href="<?= get_site_icon_url(62); ?>" sizes="62x62" type="image/png">
<!-- スマホでホーム画面にページ保存したときのアイコン 150x150px -->
<link rel="apple-touch-icon-precomposed" href="<?= get_site_icon_url(150); ?>">
<link rel="apple-touch-icon" href="<?= get_site_icon_url(150); ?>">
<!-- Windows用タイトル設定 Win8で登場したピン留め機能の画像と色を設定 144x144px -->
<meta name="msapplication-TileImage" content="<?= get_site_icon_url(144); ?>">
<meta name="msapplication-TileColor" content="#fff">
</head>保存したらWordPressの管理画面から「外観 > カスタマイズ > サイト基本情報」に進むと、サイトアイコンの設定項目があります。
ここに512pxのアイコン画像を設定してください。

これで一般公開ページと管理画面でファビコンが表示されました。
終わりに
いかがでしたでしょうか。
ファビコンを用意するのは面倒ですが、基本的にコピペでできるから簡単だったかと思います。
これでダサいホームページから1歩脱却できるようになりました!
それではまた。



コメント