はじめに
みなさんこんにちは、KUROUDO(クロウド)です。
この記事を読んでいるということは、自分のサイトを持とうとしている人たちがほとんどではないでしょうか。
自分の場合は本業で覚えましたが、使える人がいなかったため全て独学で、失敗を繰り返しながら覚えました。
その方がしっかりと覚えられるから、まあ良かったと言えば良かったのですが、理解できるようになるまで時間がかかるのがネックです。
WordPressはデータベースを扱うので、正確さと分かりやすさに重きを置いています。
MAMPを導入
まずは自分のパソコンにサーバーを起こさないといけないので、ローカル環境を構築するのに便利なMAMPを導入します。
導入方法は以下の記事でも書いています。

ここではWordPressのインストールが目的なので、バーチャルホストの設定は覚えてて損はないですが、今回はしなくて大丈夫です。
MAMPを導入したらhtdocsフォルダを開いておいてください。
データベースを用意する
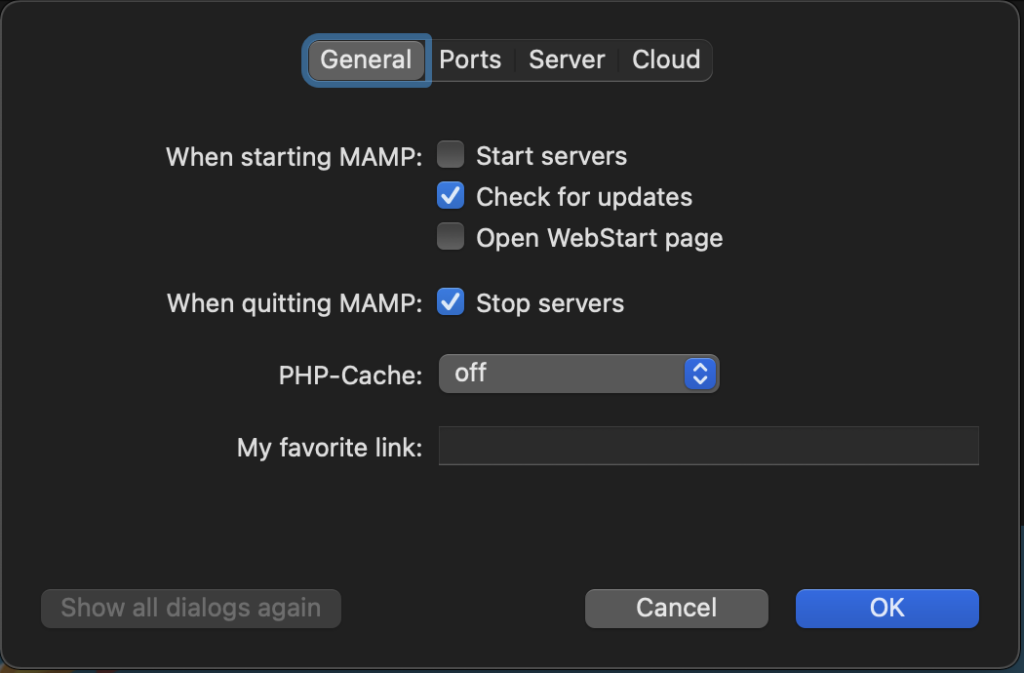
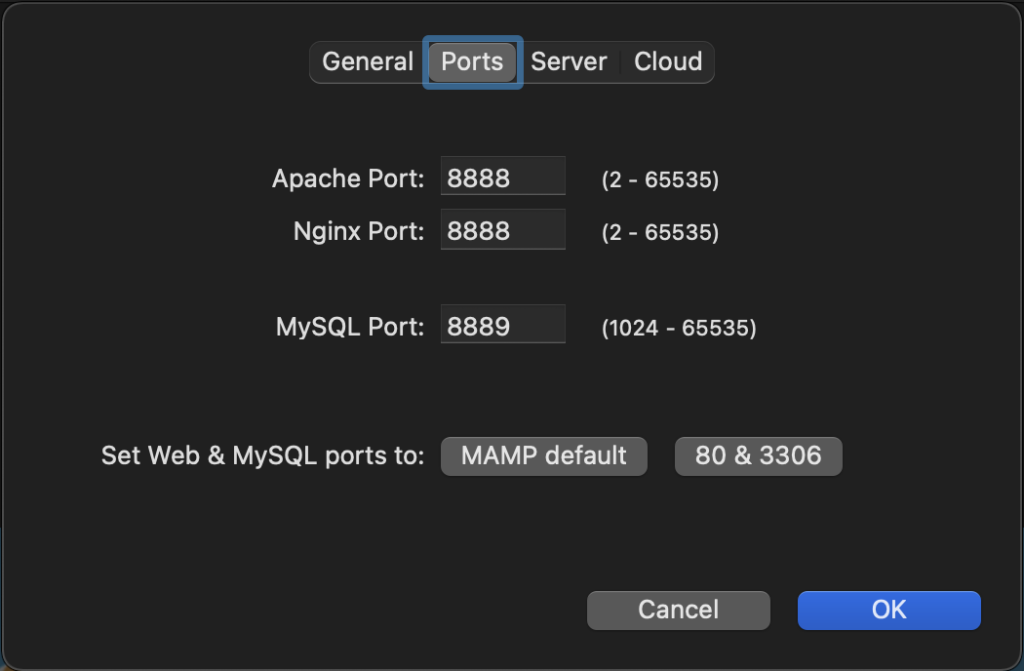
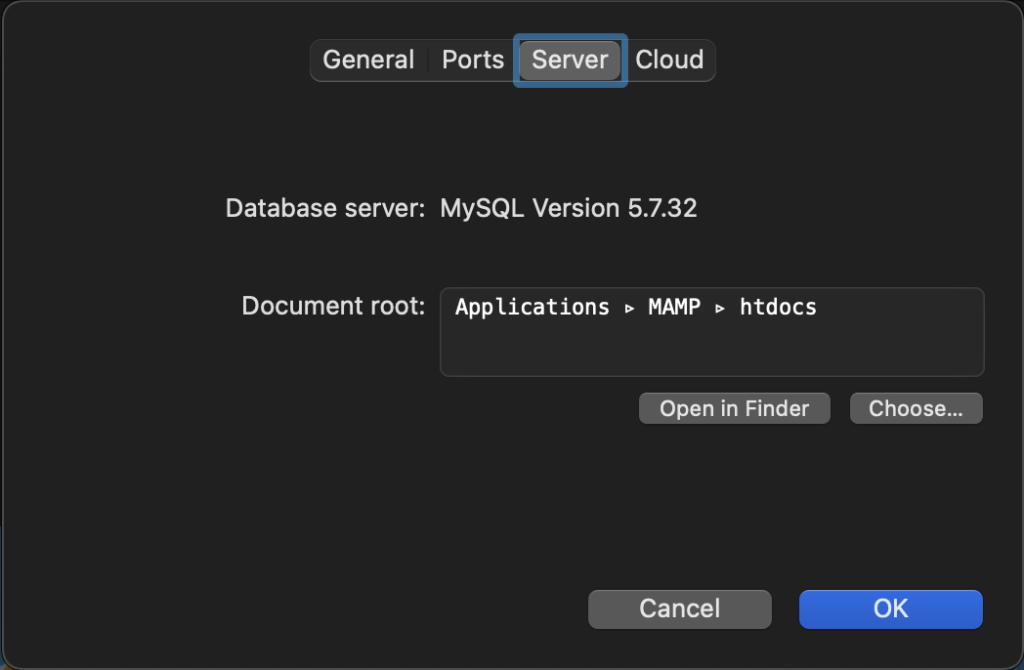
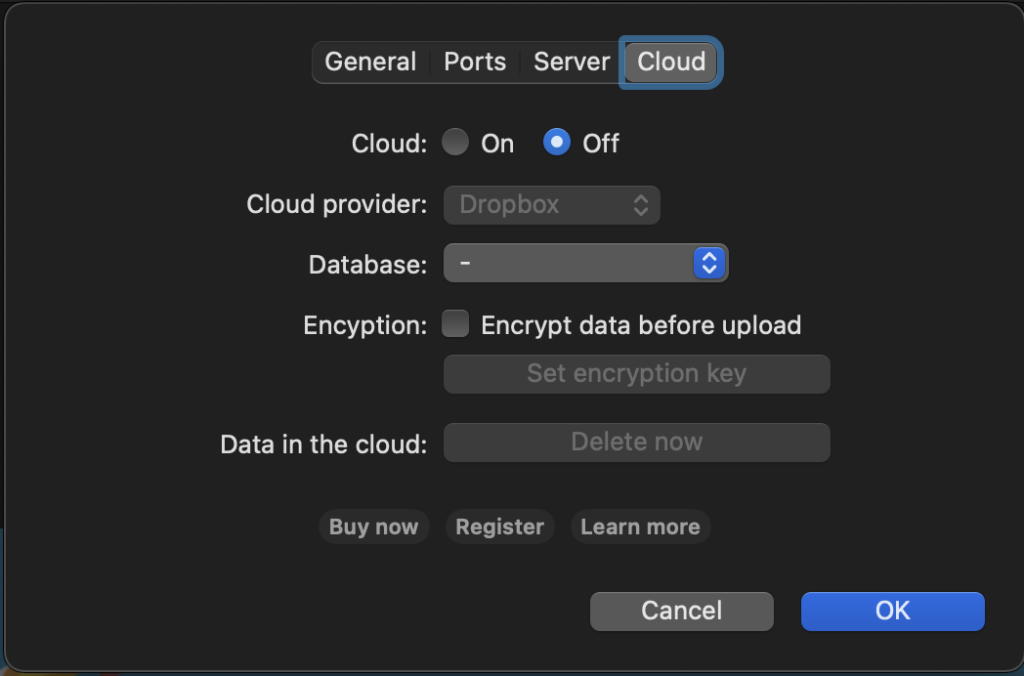
MAMPを起動したら設定(Performance)を開き、下の写真と同じように設定して、OKを押してください。




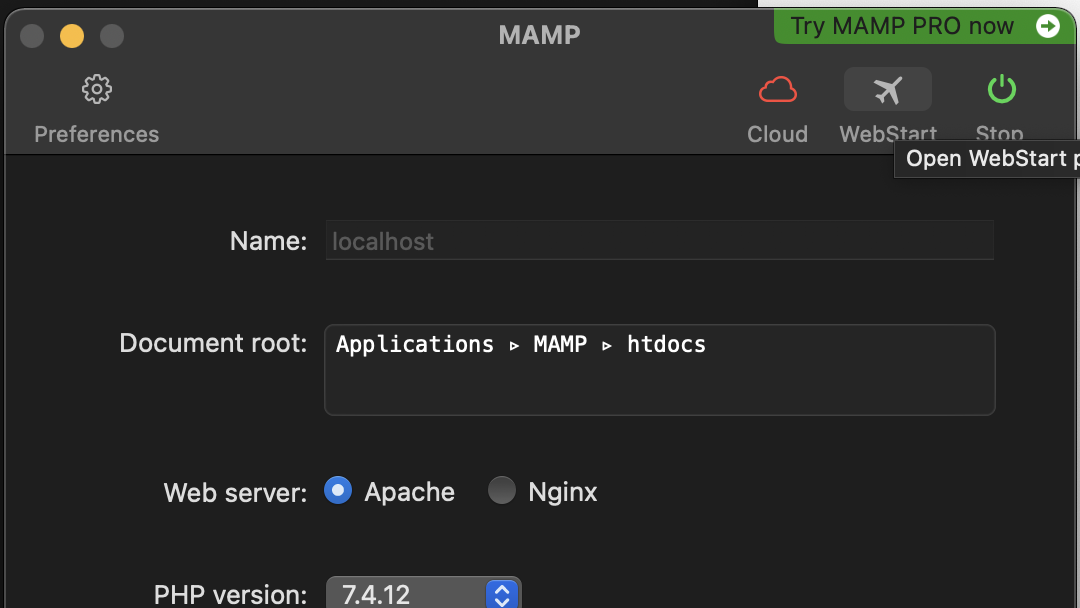
次に、WebStartをクリックすると、ブラウザが立ち上がります。

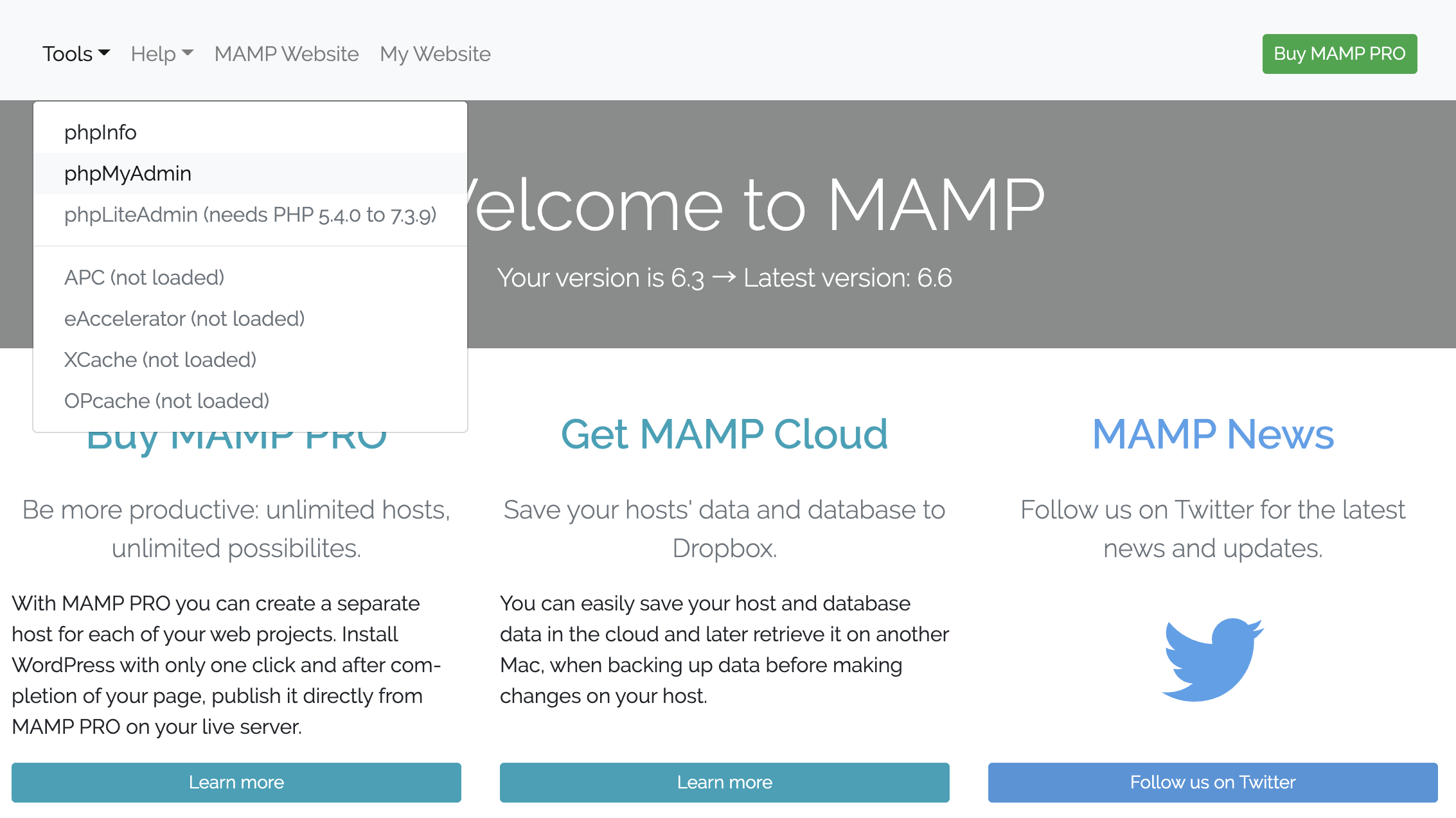
開いたページの上にToolsとあるので、そこからphpMyAdminをクリックしてください。

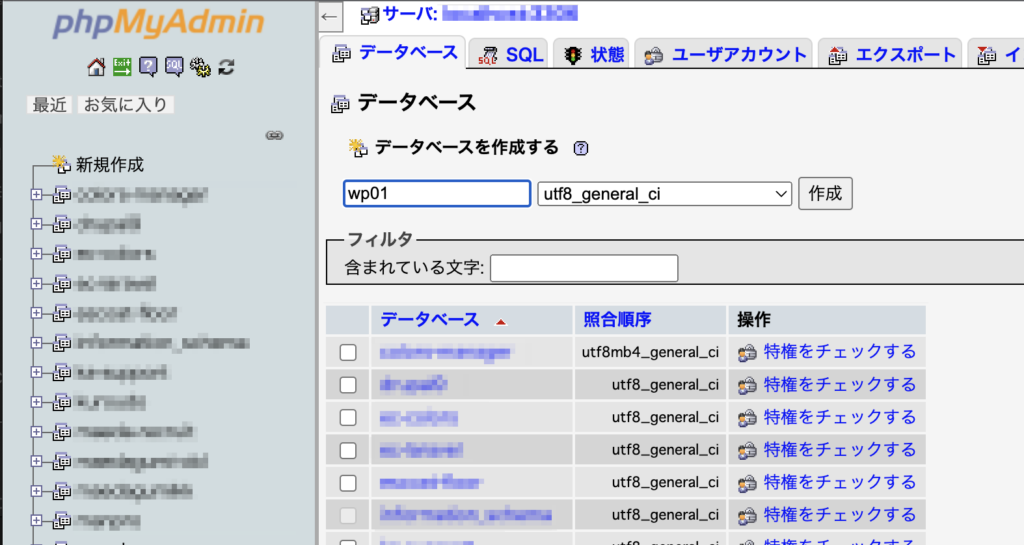
データベースの管理画面であるphpMyAdminのページに移動したら、左のメニューから新規作成を押して、データベースを用意してください。
データベース名は任意に決められますが、ここでは「wp01」とします。
照合順序は「utf8_general_ci」にして、作成を押すことでデータベースが作成されます。

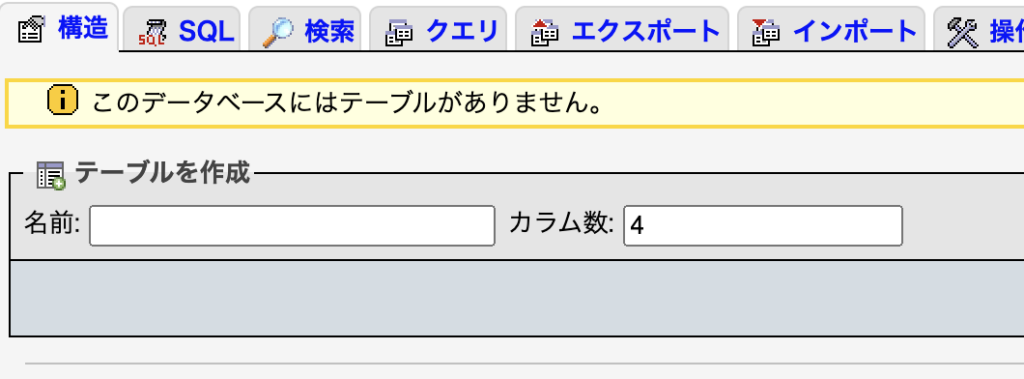
作成を押すと、下の写真のような画面に移動するので、これでデータベースの準備は完了です。

WordPressをインストール
さて、ここからが今回の本題です。
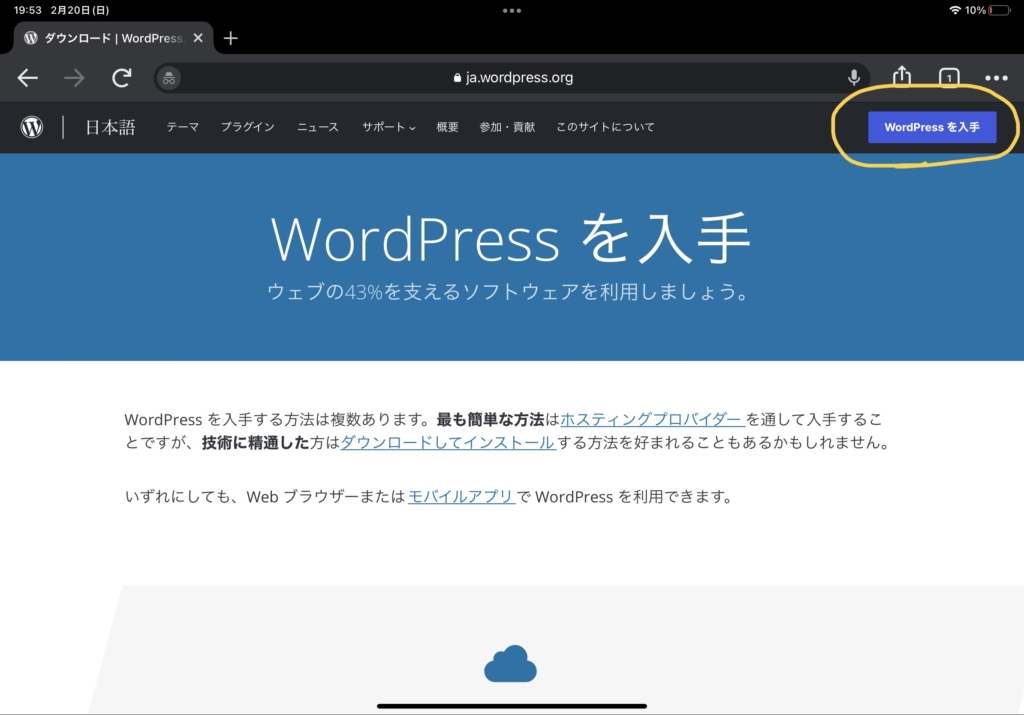
まずは公式サイトからWordPressをダウンロードしてきます。
下の画像の場所からか、スクロールすればダウンロードボタンがあるので、お好きな方からダウンロードしてください。

ダウンロードしたwordpress-5.9-ja.zipを展開するとwordpressという名前のフォルダが作られるので、中身のファイルなどを全て先ほどのMAMPで開いたhtdocs内にコピーしてください。
下準備はこれで完了です。
ここから先はブラウザでの操作になるのと、データベースの情報を入力したりするので、慎重に進んでいきましょう。
まずはブラウザのURLバーにlocalhost:8888と入力してページを開いてください。
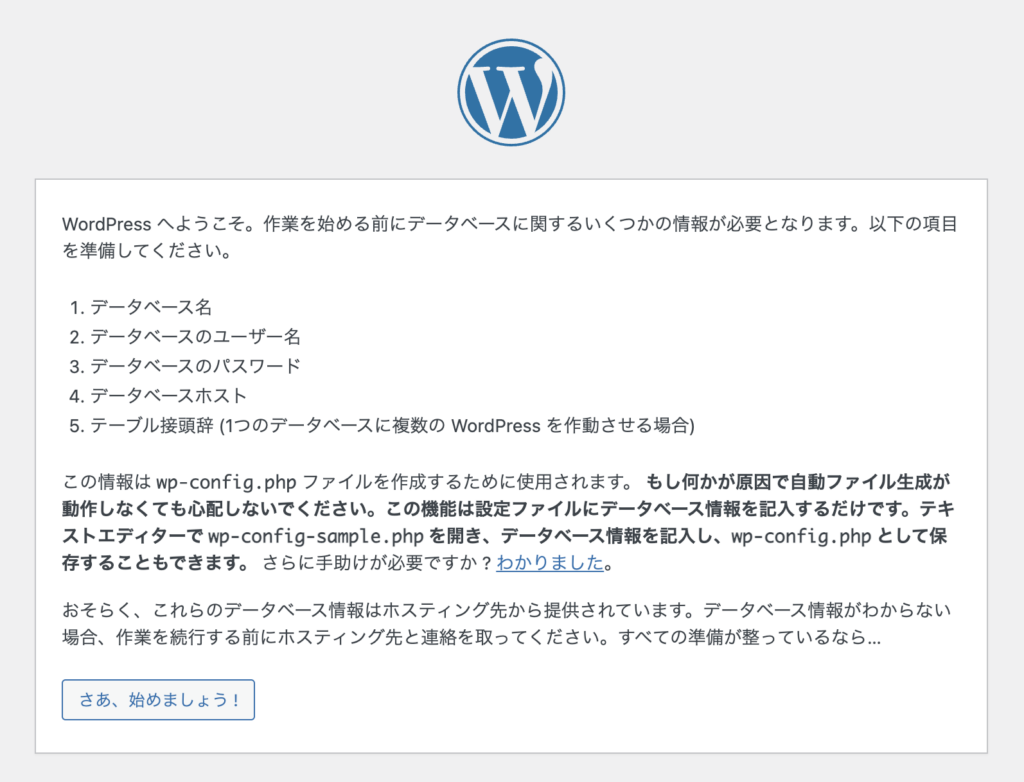
すると、以下のような画面に切り替わりますので、「さあ、始めましょう!」をクリックしてください。

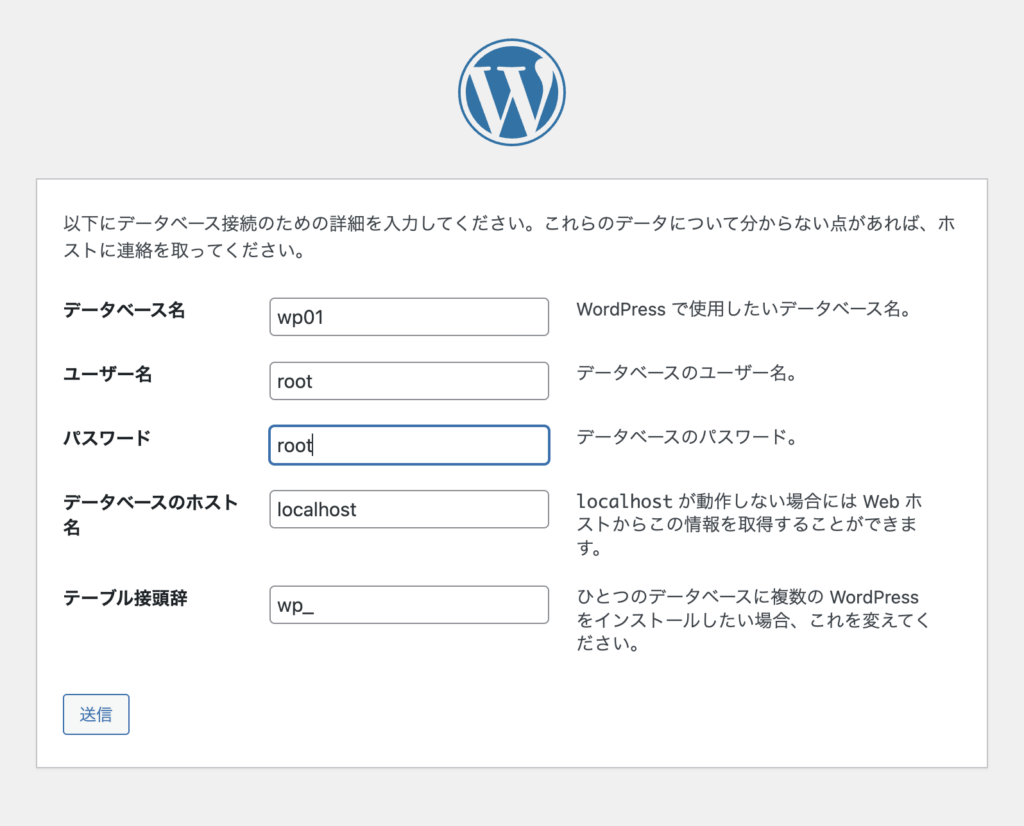
先程作成したデータベースの情報を入力します。
- データベース名:ここではwp01がデータベース名
- ユーザー名:MAMPの場合は標準でrootになっている。
- パスワード:MAMPの場合は標準でrootになっている。
- データベースのホスト名:MAMPの場合は標準でlocalhostになっている。
- テーブル接頭辞:任意。ここでは標準のwp_を使用。1つのデータベースを共有して使う場合は接頭辞を重複しないものに書き換える。
下の写真のように入力したら、送信を押して次へ進みます。

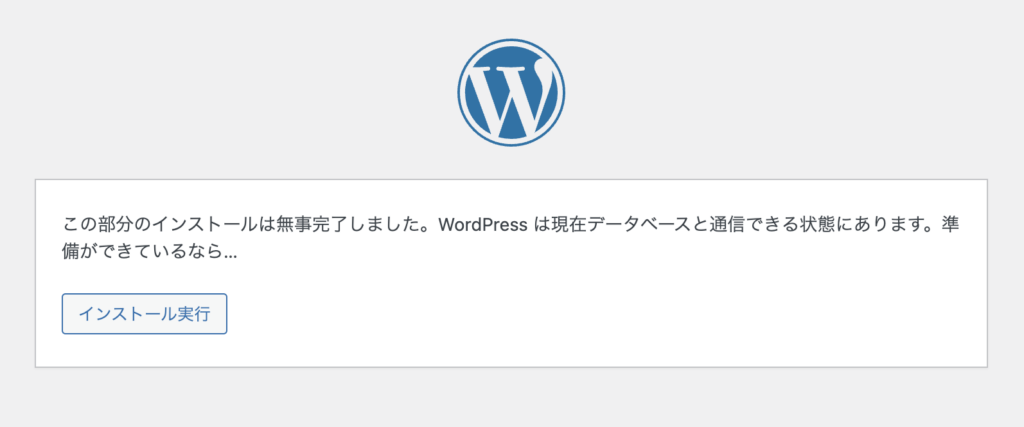
下の画面になったらインストール実行を押してください。

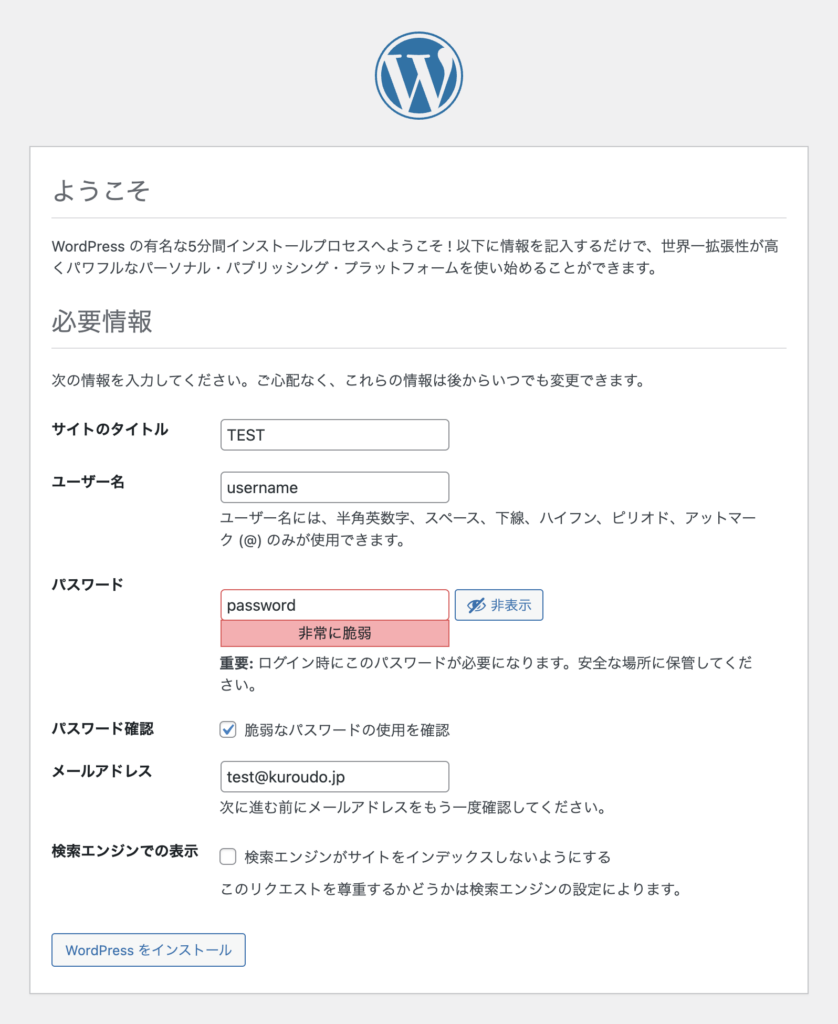
続けて、WordPressのサイトタイトルと、管理者アカウントを設定します。
先程のデータベース情報とはまったくの別物です。
ここで入力した情報でWordPressの管理画面にログインしますので、忘れないようにメモしておきましょう。
それでもログイン情報を忘れてしまったという人のために、後ほどデータベースを直接編集してログイン情報をリセットする方法を記事であげるので、そちらもご覧ください。
- サイトのタイトル
-
サイトのheaderや、ページタイトル(ページ名 | サイトタイトル)などに表示される名前です。
後から変更もできるので、任意のサイトタイトルを入力してください。
- ユーザー名
-
ログインするときに必要な情報です。
本番環境を意識するのであれば、予測しにくい任意のユーザー名を入力してください。
一度決めると後からの変更ができませんが、データベースを直接書き換えるという荒業があるのと、ローカル環境なので僕はいつもrootにしています - パスワード
-
ログインするときに必要な情報です。
本番環境を意識するのであれば、予測しにくい任意のパスワードを入力してください。後からの変更が可能ですが、そもそも「パスワードを忘れてログインできない!」という人は再発行するか、データベースを直接書き換えるしかありません。
ただしローカル環境だと先にプラグインなどを入れて設定しておかないと、メールが送信できなかったはず(2019年頃確認)なので、やはりデータベースの書き換えは必須でしょう。
僕の場合はやはりこちらもユーザー名と同じ理由で
rootにしています。 - パスワードの確認
-
rootなど簡単な文字列にした人はチェックを入れておきましょう。 - メールアドレス
-
管理者アカウントのメールアドレスを入力します。
ログインやコメント通知、プラグインのアップデートなどお知らせメールが飛んできます。
ただしローカル環境だとメールが送信されない可能性があるので、メールが飛んでほしい人は別途プラグインを導入してください。
- 検索エンジンでの表示
-
僕の場合は本番環境に上げる際にプラグインでメンテナンスモードにしておくのと、本番環境に上げたら当日中には公開手続きするので普段はチェックを入れません。
ただし、お客様に本番環境で確認してもらったり、公開前に記事を上げておいてもらったりする場合はチェックをつけます。
ローカル環境なのでそもそも検索結果とか関係ないのですし、後からの変更はいつでもできるので、ここではチェックを入れなくても大丈夫です。
情報を入力したらWordPressをインストールを押しましょう。

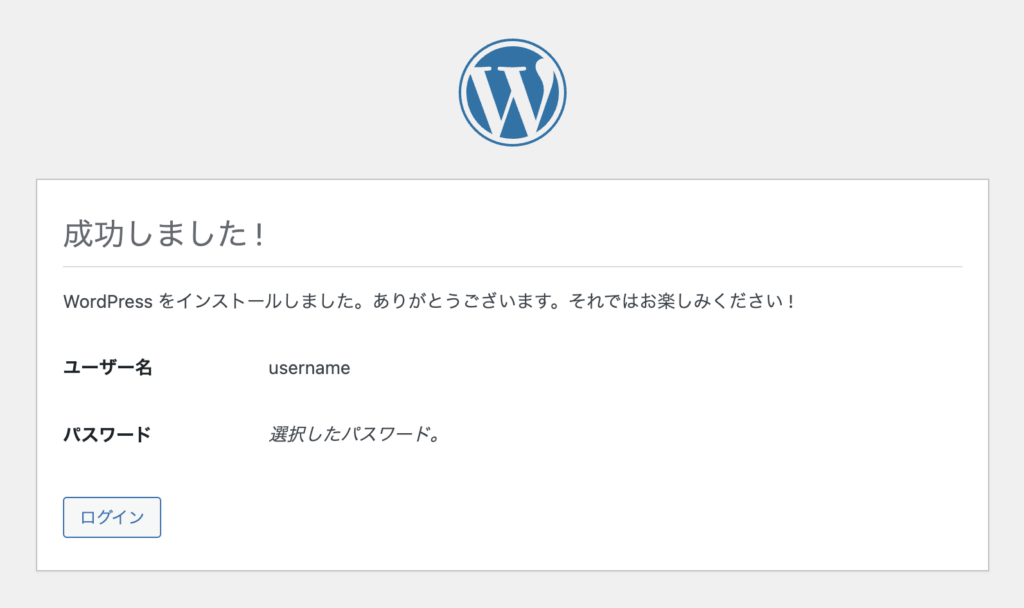
無事にインストールが成功すると下の画面になります。
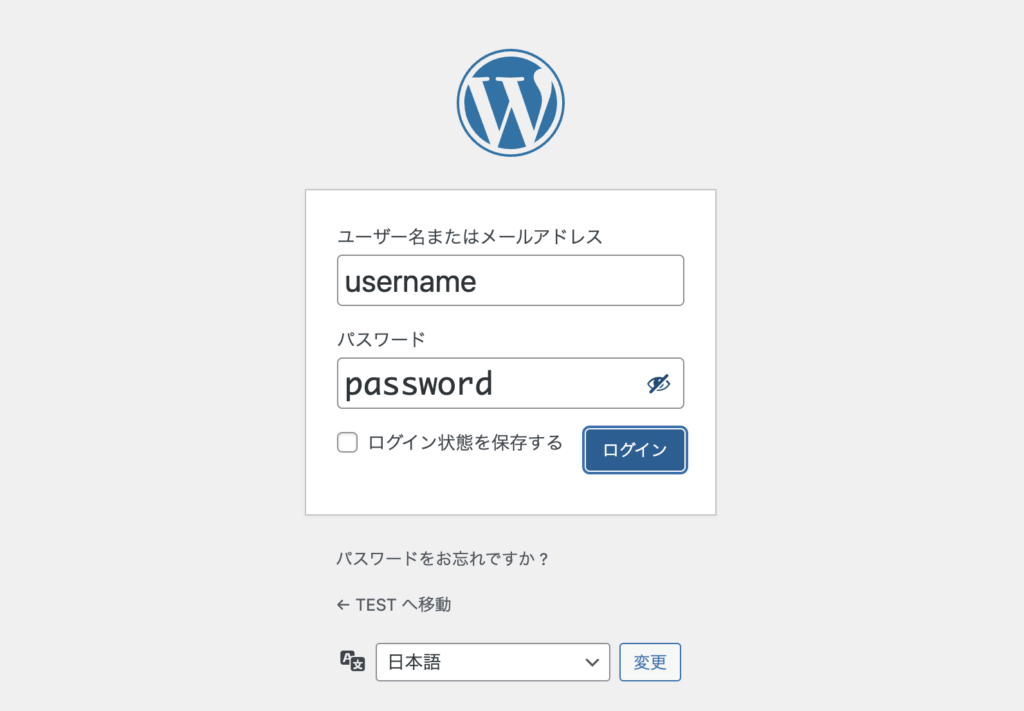
このままログインしてみましょう。



ここまでお疲れさまでした。
これでMAMPへのWordPressのインストールは一通り完了です。
この後はテーマを変えたり記事を書いたりしていくだけです。
拡張機能を使いたいという人は有志の方達が作られた素晴らしいプラグインを導入して拡張していってください。
WordPressのインストールについてご不明な点等ございましたら、お気軽にコメントください。
それではまた!



コメント