はじめに
皆さんこんにちは!
今回はテーマ自体には手を触れずにCSSを追加する方法をお伝えします。
やり方は簡単なので、記事内の見出しや要素の配色など、ちょっとした変更が必要なときに重宝します。
ですが今回紹介する方法はがっつりCSSを編集するには向いていないので、その場合は子テーマを作って編集するやり方がオススメです。
どこでCSS編集するのか
何はともあれ、まずはWordPressをインストールしてください。
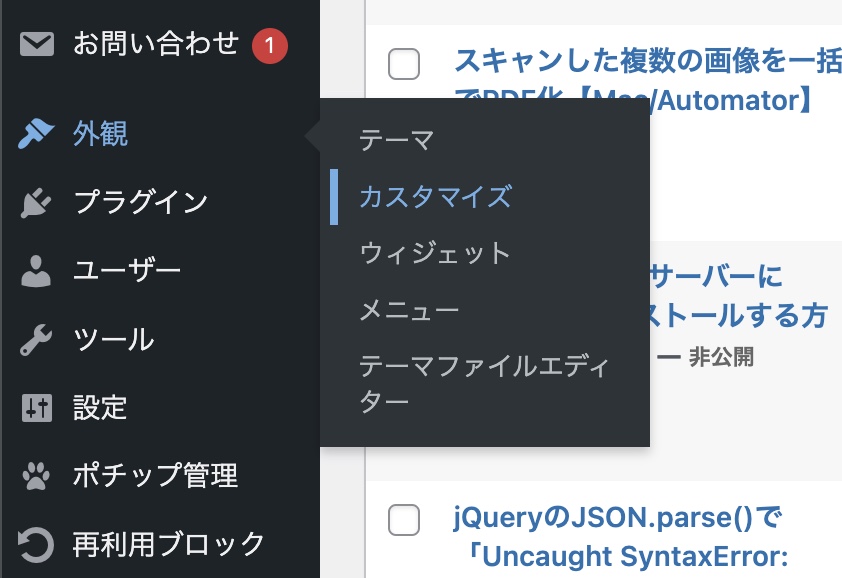
管理画面にログインしたら、外観 > カスタマイズ でテーマの詳細設定画面へ移動してください。

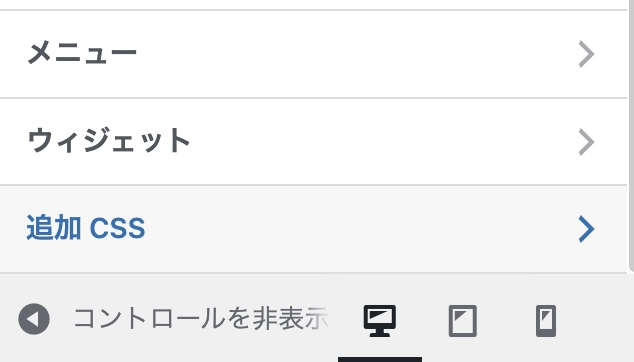
すると左のメニューの下に追加CSSがあるので、そこからCSS追加画面に切り替わります。


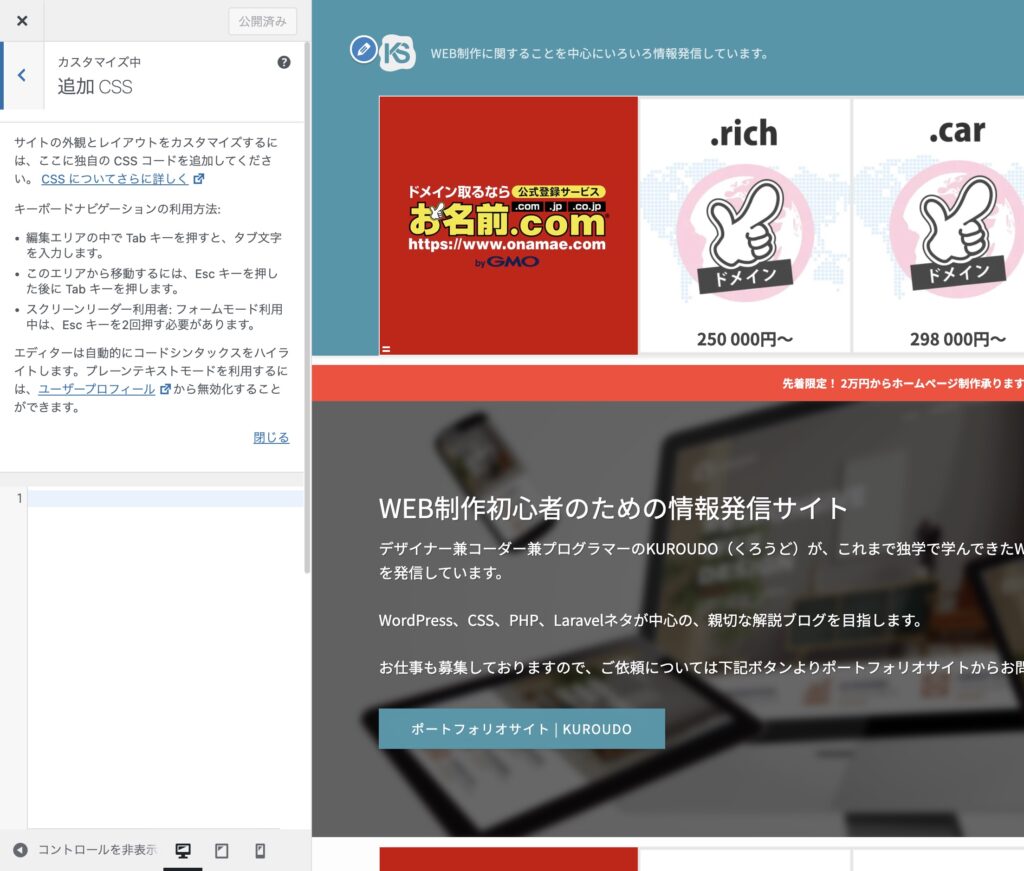
上の写真のような画面になればOKです。
あとはこの左下のテキストボックスに、追加したいCSSを記述するかコピペすればCSS追加成功です。
更新したらさっそく見に行ってみましょう。
追加CSSのサンプル
ではせっかくなので、以下のCSSをそのままコピペして反映してみましょう。
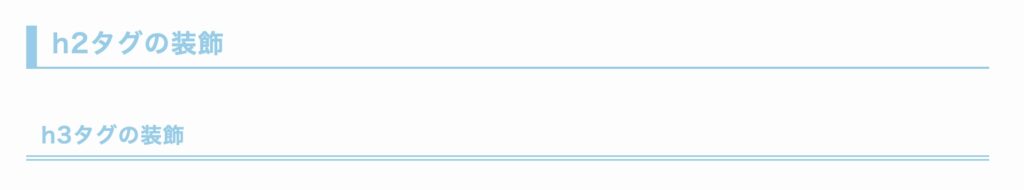
内容はH2タグとH3タグのデザインを少しだけ変更します。
使用中のテーマで装飾されている場合は、狙ったとおりのデザインにならないのでご注意ください。
h2 {
color: skyblue;
font-size: 24px;
font-weight: bold;
letter-spacing: 0.05em;
line-height: 1.4em;
padding: 0 14px 5px;
border-left: solid 10px skyblue;
border-bottom: solid 2px skyblue;
}
h3 {
color: skyblue;
font-size: 20px;
font-weight: bold;
letter-spacing: 0.05em;
line-height: 1.4em;
padding: 0 14px 5px;
border-bottom: double 5px skyblue;
}下の画像のようになればOKです。

追加CSSが反映されない場合の対処法
さて、たまに、というか追加CSSじゃなくてもよくあることですが、記述したCSSが正しく反映されない場合があります。
そんなときは以下のどれかが原因である可能性が高いので、1つずつ可能性を潰していきましょう。
キャッシュが残っている
しょっちゅうあります。
ちなみにキャッシュとは一度閲覧したページのcssや画像などを端末上に一時保存してくれる機能です。
キャッシュが残っている間に再度同じページを開くと、キャッシュに貯まっていた画像をなどを使うので、わざわざサーバーから読み込む手間が省けて描写が高速化されます。
極端に言えば、サーバー上にある動画ファイルをダウンロードして再生するよりも、端末に保存してある動画ファイルを再生した方が圧倒的に早いということです。
そのキャッシュが残ってしまっているために、新しいcssなどが読み込まれず、古いままになってしまうというわけです。
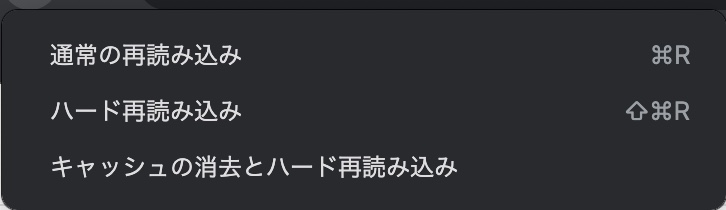
さて、普通にリロードしても直らないことが多々あるので、開発者ツールを開いた状態でリロードボタンを長押しします。
するとメニューが出てくるので、キャッシュの削除とハード再読み込みを選んでください。

これでキャッシュが削除され、新たにスタイルを読み込み直してくれます。
hrefのパスが間違っている
例えば素のHTMLでリンクを貼るときは<link rel=”css/text” href=”パス”>と書きますが、HTMLと同階層にあるcssフォルダ内のstyle.cssを読み込む場合はcss/style.cssと書かないといけないところを/css/style.cssと書いてしまったりとか。
絶対パスであればパスの先頭はhttps://ドメイン名やC¥なのでそうそう間違えることはありません。
ですが相対パスはHTML(参照元)からCSS(参照先)までのルートを記述しないといけないため、階層を上がったり下がったりすることもあります。
そんなときは特に間違えやすいため、パスの書き方に間違いがないか注意して見てみましょう。
記述内容のタイプミス
「ちゃんと書いたはずなのに反映されないぞ?」ということがあったら、とりあえずキャッシュクリアの次にタイプミスを疑います。
例えばclass名やプロパティの記述ミスです。
wrapperをwraperとしてたり、borderをbroderとしてたり。
よほどの自信がない限りやまだ勉強中の人は特に、少し書いて確認を繰り返しましょう。
一気に書き上げたあとで確認すると、場合によっては原因を探すのが困難なので横着はせず、確実に仕上げていきましょう。
CSSの優先度
CSSには優先度というものがあります。
優先度は様々ですので、簡単にまとめておきます。
詳しくは各自調べてください。
- 同じセレクタ(class名、id名)内なら後の方が優先される
- ネストの深い方が優先される。
- スタイルシートよりもインライン(htmlタグ内にstyle=””で直接記述)が優先される。
!importantは全てにおいて最優先され、!important同士は後の方が優先される。- セレクタの記述方法によって点数が異なり、その合計値が高いほうが優先される。
セレクタの優先点数表
セレクタの記述方法ごとに点数が割り当てられており、合計値の高いほうが優先されます。
| 名称 | 書き方 | 点数 |
|---|---|---|
| ユニバーサルセレクタ | * {} | 0点 |
| 疑似要素 | p:before {} | 1点 |
| 要素名 | div {} | 1点 |
| 属性セレクタ | a[href=””] {} | 10点 |
| class | .sample-class {} | 10点 |
| id | #sample-id {} | 100点 |
| タグへの直接記述 | <p style=”font-size:16px;”> | 1,000点 |
独自テーマを作ったりするときは、できるだけclass名だけで指定するようにしましょう。
すべてclass名で指定すればネストしたセレクタ数 × 10点で計算が簡単にできます。
つまり、スタイルを当てたい要素までのネストが深いほど優先されるというわけです。
もちろん、状況によってはid名や属性セレクタなどで指定しないといけない時もありますが、基本はclass名での指定一択です!
!importantについて
!importantはセレクタの優先順位やインラインでの記述を全て無視する諸刃の剣です。
!importantはその特性上、同じ!importantでしか書き換えられません。
使い方は簡単で、font-size: 16px !important;と記述するだけです。
<div>
<h1>大見出し</h1>
<p>これはテキストです。これはテキストです。これはテキストです。</p>
<h2>中見出し</h2>
<p>これはテキストです。これはテキストです。これはテキストです。</p>
</div>div {
width: 100%;
height: 500px;
padding: 120px 80px !important;
}
@media screen and (min-width: 1024px) {
div {
height: 750px;
// 4行目の!importantにより無視される
padding-top: 80px;
}
}
@media screen and (min-width: 1367px) {
div {
height: 400px;
// 4行目のpadding-topを!importantで上書きする
// この行では実質、padding: 70px 120px 80px;となる
padding-top: 70px !important;
// !importantがないため、padding-bottomは無視される
padding-bottom: 40px;
}
}このように、上のソースコードでは!importantは全てに優先され、!importantは!importantでしか上書きされません。
なので下手に!importantばかり使っていると、優先順位を無視した破茶滅茶複雑怪奇奇々怪々(語彙力)なソースコードへと変貌を遂げ、完成する前にそっ閉じしたくなるようなパンドラの箱へと早変わりしてしまうのです。
ちなみに、なぜ!importantだけ他よりちょっとばかし熱が入っているのかというと、同じ轍を踏んでほしくないし、そんなクソコードを引き継ぎたくないからです(遠い目)
そもそも保存(更新)してなかった…
特にコメントはありません……。
最後に
最後までお付き合いいただきありがとうございます。
これで少しはWordPressをカスタムできるようになったでしょうか。
7割くらいはCSSについての内容になってしまいましたが、覚えてて当たり前のことばかりなので、しっかり復習しましょう。



コメント