はじめに
今回は僕がここしばらく使っているコーディング開発環境と、構築方法を紹介したいと思います。
いきなりですがCSSコーディングするとき、皆さんは何を使ってコーディングをしていますか?
中にはメモ帳とかで補完機能もなしに直打ちしている猛者(?)がいるかもしれませんが、僕が仮にプログラマー歴30年40年の古参でも、仕事としてやるのは無理です。
というわけで、今回は便利なアプリやライブラリを使って、さくさくコーディングできる環境を手に入れましょう。
僕のコーディング環境一式はコレ!
- iMac Retina 27inch 2019(本業用) / MacBook Pro 15inch 2020(本業兼プライベート用)
- Visual Studio Code
- 以下、VSCodeのプラグイン(★はおすすめ)
- Japanese Language Pack for Visual Studio Code(必須)
- Material Dark
- Material Icon Theme
- Path Intellisenseg★
- PHP Debug★
- PHP DocBlocker
- PHP Intelephense
- Prettier – Code formatter★
- Prettier ESLintg★
- DotENV
- Bracket Pair Colorizer 2
- ESLintg★
- jshintg★
- HTML Snippets★
- HTMLHintg★
- indent-rainbow
- SCSS Formatter
- Slim
- Visual Studio IntelliCode
- WordPress Hooks IntelliSenseg
- WordPress Snippetsg
- MAMP
- Laravel-Mix
……はい、以上です。
プラグインの数は多いですが、基本のツールはこの4つだけです。
人によっては「少なくない?」と感じるかもしれませんが、僕としてはこれだけあれば今のところコーディングは十分なんですよ。
(まあプラグインを使えばMAMPは必要ないんですが…。)
それじゃ、まずはメインのツールについて1つ1つ解説していきます。
iMac Retina 27inch 2019 / MacBook Pro 15inch 2020
これはあまり説明する必要性はありませんが、パソコンがないと始まらないので、どうにかして入手しましょう。
ただし13インチ付近のノート型でもコーディングはできるのですが、画面が狭くて後々のデバッグまでずっとストレスがかかるので、画面が小さいという人はサブディスプレイを買うのを強く勧めます。
僕がおすすめするディスプレイがいくつかあるので、心優しい人は僕のお勧めから買っていただけると大変嬉しいです。
まあ強制はしないので、適当にアマゾンでポチって購入しましょう。
Visual Studio Code
おそらくこれはWEB制作初心者でも名前だけは知っていると思います。
名前が長ったらしいので、他所様のブログとかでもVSCodeって略して表記されているんじゃないでしょうか。
VSCodeはいわゆるコードを書くためのエディタです。
ではVSCodeの何が良いかといえば、それは豊富なプラグイン(拡張機能)で、自分だけのオリジナル開発環境を構築できるという点です。
上のリストでプラグインがたくさん書かれていましたが、僕はあれらをVSCodeにインストールして、コーディングを楽にしています。
さらにVSCode標準のスニペット機能がすごく便利で、例えば以下のようなコードを書くとします。
<picture>
<source srcset="/img2.jpg 1x, /img2@2x.jpg 2x" width="200" height="140" media=(min-width:1024px)>
<source srcset="/img1.jpg 1x, /img1@2x.jpg 2x" width="100" height="60">
<img src="/img-def.jpg" width="100" height="60" alt="○○○の画像" class="thumb--img">
</picture>このコードは簡単に説明すると、media="(min-width:1024px)"…つまり画面幅が1024px以上ならimg2.jpgを表示させ、4K以上の高解像度ディスプレイではimg2@2x.jpgを読み込ませます。
画面幅が1024px以上ではないならimg1.jpg、高解像度ディスプレイならimg1@2x.jpgを表示してくれます。
そしてpictureタグに対応していないブラウザでは、imgタグを表示させてくれる便利なソースです。
※pictureタグは現在ではIE以外の主要ブラウザで動作します。(Can I Use)
ではこれをhtmlファイルのあっちこっちに画像出力として書こうとすると、まあご察しのとおり面倒臭いったらありゃしない。
そんなときに便利なのがスニペット!
スニペットにキーとしてpicture2(名前は任意)を設定し、展開する内容を上記のコードで設定します。
そしてhtml上でpicture2と打ち込み、そのままTabを押すと、なんとえっちらおっちら書いていた<picture>〜</picture>が一発で出力されました!
こんな感じで、VSCodeはプラグインなども駆使してコーディング速度を少しでも短縮することができるのです。
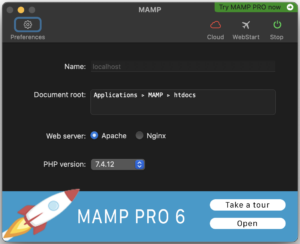
MAMP
これは説明が難しいので、簡単に言ってしまうと自分のPC(ローカル)内で仮想サーバーを立ち上げてくれる便利なアプリです。
似たようなアプリでXAMPというのもありますが、Windows用のMAMPがあるので、こちらを使いましょう。
MAMPの導入方法については下記記事で紹介しています。

Laravel-Mix
Laravelと聞いて聞き覚えのある初心者の方はいらっしゃるでしょうか?
多分ほとんどの初心者が知らないと思いますが、これはWordPressで使われているPHPという言語を使ったフレームワークに含まれている便利機能です。
ここではその便利機能であるLaravel-Mixのみを使い、そのまま書いたCSSやJavaScriptを連結させ、よりコンパクトに圧縮しています。
このあたりについてはまた後ほど解説しますので、今のところはそんなものがあるんだ程度に思っていてください。
開発環境を構築してみよう!
さて、それでは前のページで紹介したものをインストールしながら開発環境を構築していってみましょう。
基本的にはこの記事で書かれた順番通りにやれば問題なくできますが、たまに言う通りにならないという人が出てきます。
そんな人はまずはググって自分で調べてみましょう。
WEB制作者は自力で調べる力も必要です。
誰かに頼ってばかりだとなかなか成長しないので、うまく行かないという人には申し訳ないですが、頑張って調べてみてください。
開発環境はMacを使うので、Windowsの人は自力で調べてください。
もしかしたらWindows用の説明もあとあと追記するかもしれません。
VSCodeをインストール
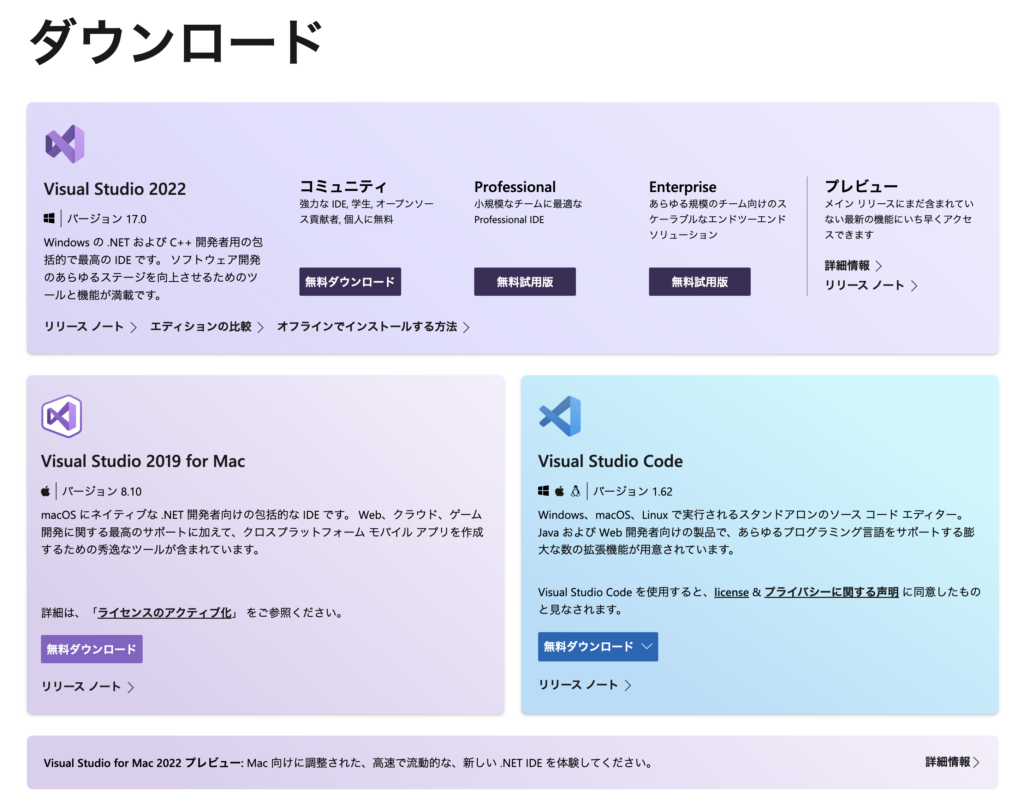
それでは早速VSCodeを導入しましょう。
マイクロソフトのホームページからVSCodeをダウンロードできるので、ダウンロードされたzipファイルを展開しましょう。

展開したら、中にあるVisual Studio Code.appをアプリケーションフォルダに移動させます。
これでVSCodeの導入は終わりです。
あっけなかったですね。
それでは次はプラグインを導入していきましょう。
VSCodeにプラグインを導入
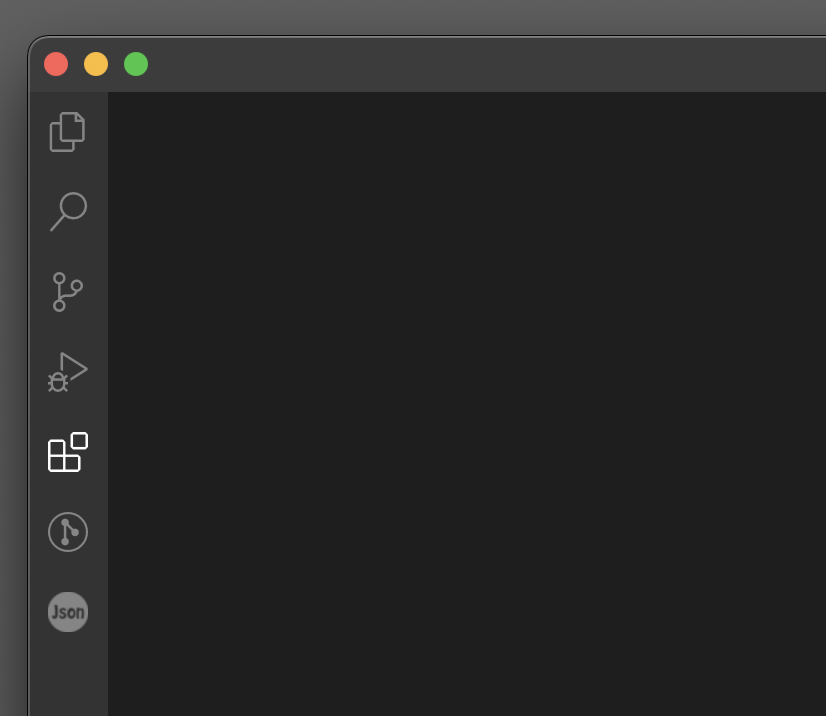
VSCodeを立ち上げたら、左側の縦長メニューから拡張機能を開きます。
下の画像では上から5つ目の白く浮いているアイコンです。

拡張機能のメニューを開くと、VSCodeにインストールされているプラグインや、推奨プラグインなどが表示されますが、初めての人はただ項目が表示されるだけなので、プラグインを追加していきましょう。
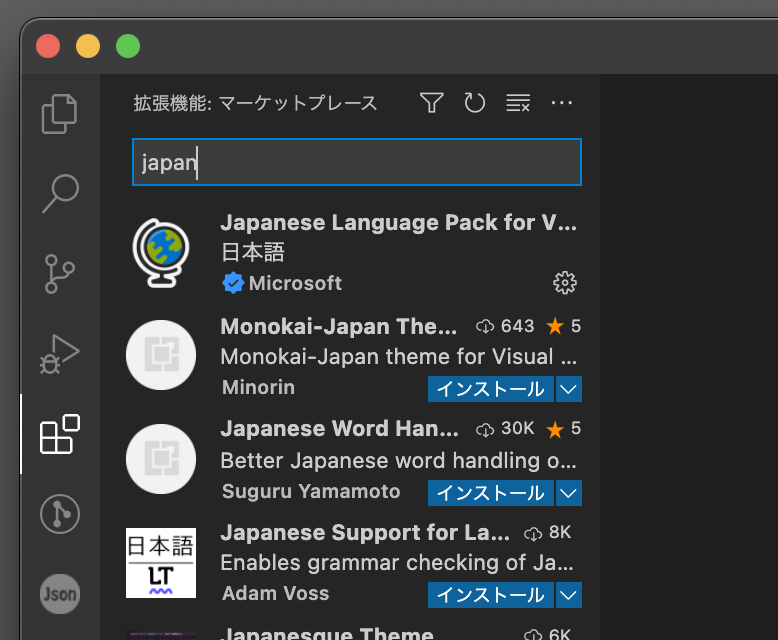
最初はVSCodeが英語表記になっているので、日本語化して今後の作業を捗らせたいと思います。
拡張機能を開くと、展開したメニュー上部に表示されている検索窓にjapanと入力してください。
すると、一番上にJapanese Language Pack for Visual Studio Codeという名前のプラグインが表示されるので、インストールします。

インストールが完了したら一度VSCodeを再起動させると、メニューなどが全て日本語化されているのが確認できるかと思います。
まずは最低限、これだけで大丈夫です。
最初の方で紹介していたプラグイン群については、あくまでも僕の開発環境では「導入していないと作業が捗らない」というものなので、このあたりは各個人で調べながら、自分にベストなプラグインを見つけていってください。
一応、別記事でプラグインの説明やインストール後の設定方法などを書く予定です。
MAMPを導入してローカルの仮想サーバーを立てる
本当の初心者の方にはローカルや仮想サーバーと言っても、ピンとくる人はそう多くないのではないでしょうか?
テレビなどでローカルと聞けば地元や一定の地域といった意味があり、ここでのローカルとはPC内を指しています。
次に仮想サーバーとは実サーバーとの対比で、さくらレンタルサーバーやロリポップ、XServerなどのことを実サーバー(または実環境サーバー)と呼びます。
もちろん、使用目的などによって呼び方は異なりますが、ここではホームページを稼働させるためのテスト用サーバーとして、仮想サーバーと呼びます。
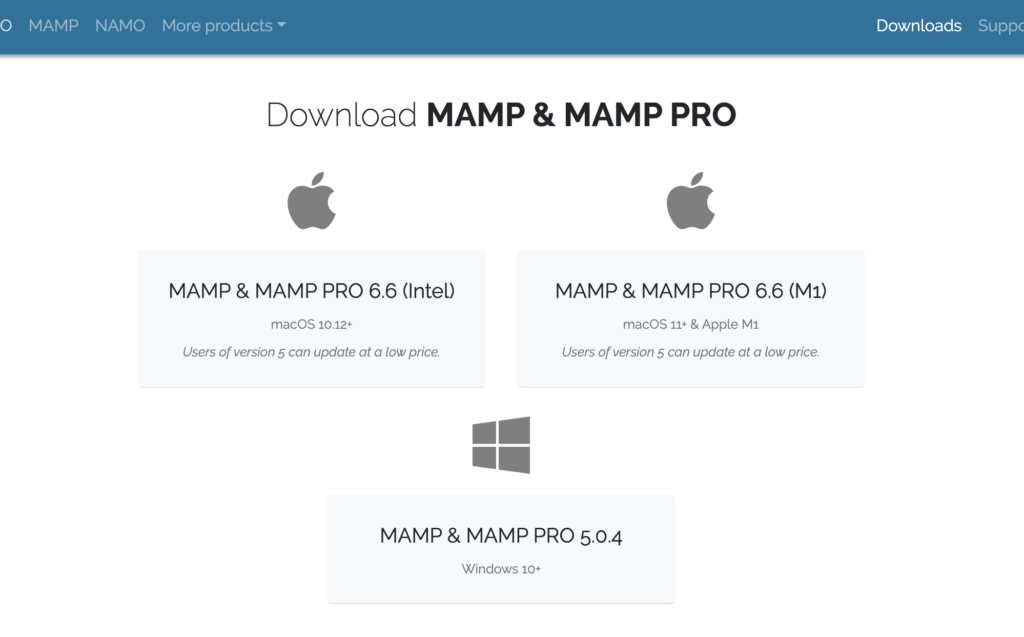
ではまずはMAMPをダウンロードして、zipファイルからmamp.appをアプリケーションフォルダに移動させてください。(Windowsだとinstall.exeだったかな?)

導入したMAMPの中にhtdocsというフォルダがあるので、そのフォルダを開きます。
Macだと/applications/mamp/htdocs、Windowsだと¥インストールしたMAMPフォルダ¥htdocsです。
しょっちゅう中身をいじるので、htdocsはエアリス(ショートカット)を作っておくと便利です。
htdocsフォルダを開くと、中にはindex.htmlがあるかもしれません。
「フォルダすらないよ!」という方は自分でフォルダを作りましょう。
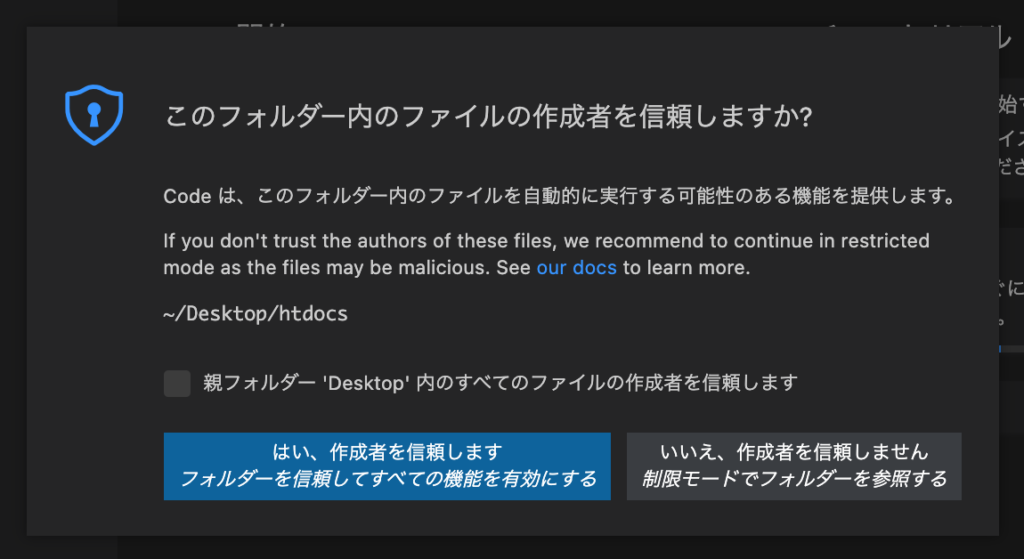
ではまず、VSCodeでhtdocsを開きますが、初めて開くフォルダの場合は、「このフォルダを信頼していいですか?」というダイアログが表示されるかもしれませんので、信頼してOKしてください。

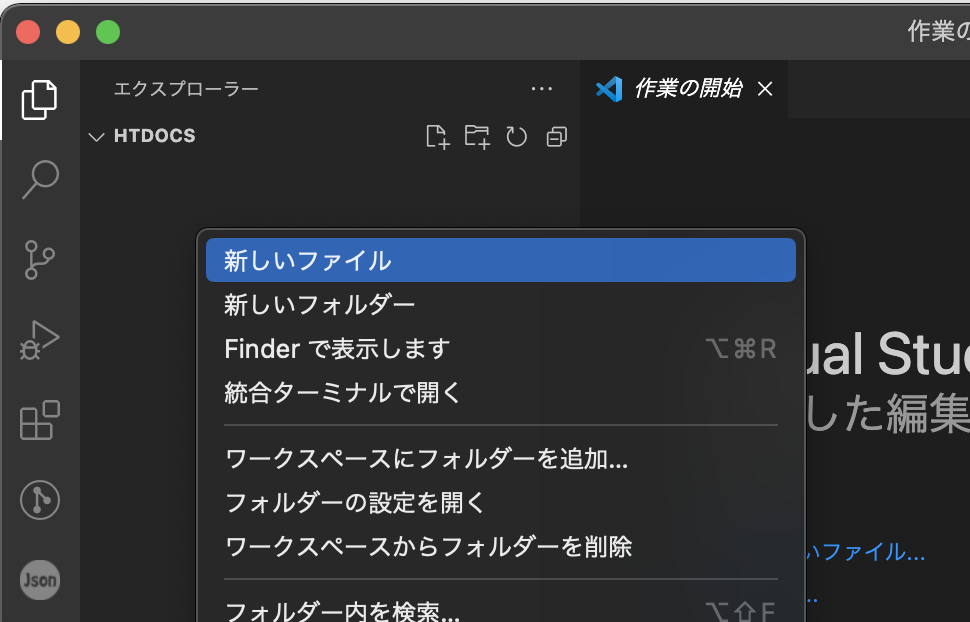
それではindex.htmlを開くのですが、index.htmlがない場合は、右クリックから新規ファイルで用意しましょう。

index.htmlを開いたら、おそらく何も記述されていない状態かと思います。
ではここでスニペットを早速使って、雛形を用意しましょう。
まずは!と入力してTabを押します。
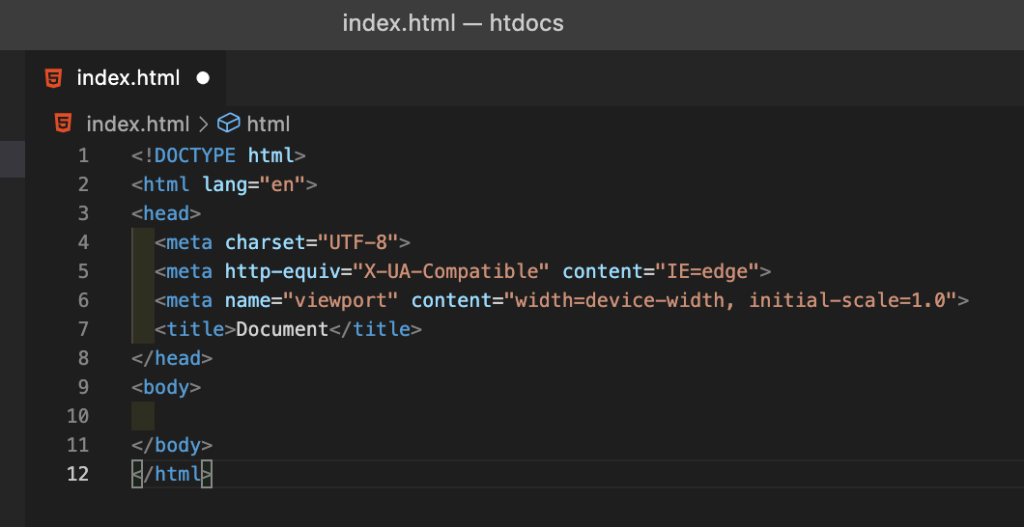
すると<html>や<head>、<body>タグが自動で挿入されました!
これがスニペットです。ちょー便利。

さて、ちょっとここで2箇所だけ書き換えていきます。
<html lang="en">を<html lang="jp">に、<title>Document</title>を<title>テストサイト</title>に書き換えてください。
書き換えると以下のようになります。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テストサイト</title>
</head>
<body>
</body>
</html>続いて<body>〜</body>の中に、適当に文字を打ち込んで保存します。
<body>
Hello World!!
</body>それではブラウザを立ち上げて、URLバーにlocalhost:8888と打ち込んで検索してみましょう。
ブラウザをカスタムしていなければ、基本的には白地に黒文字で「Hello World!!」と表示されるはずです。

いろいろと覚える必要のあるタグ(<div>や<header>など、<タグ名>〜</タグ名>のような書き方)はありますが、まずはこれだけでも簡単にホームページを作ることが分かりましたね。
Laravel-Mixを導入
Laravel-Mixを導入するのですが、これはちょっと難しいので、node.jsやnpmを初めて聞いた、やってみたことはあるけどできなかったという人のため、僕の使っている設定ファイルなどを用意しているので、導入するための下準備だけ頑張っていきましょう。
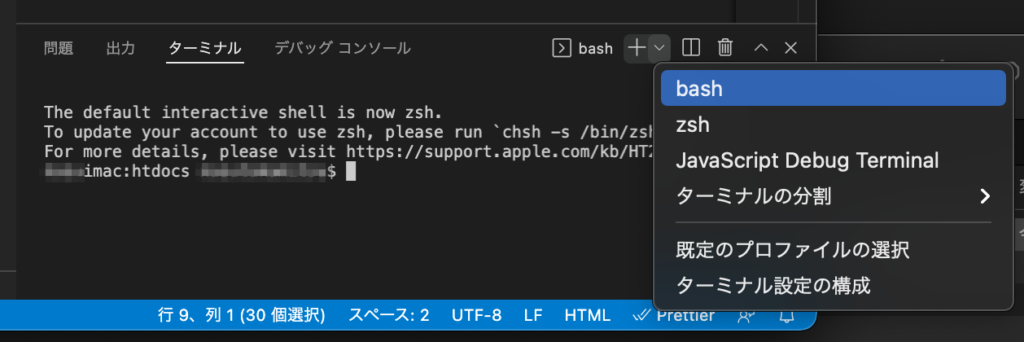
ちなみにここから先、ターミナルを使うので、VSCodeを立ち上げて上のメニューからターミナル > 新しいターミナルでクリックすることで、VSCode上にターミナル(Windowsだとコマンドライン)が表示されます。
ターミナルにはbashとzshの2種類があるのですが、今回はbashを使っていきます。

Homebrewのインストール
では早速、ターミナル(bash)を使ってHomebrewをインストールします。
Homebrewとは、PCに入っているPHPのバージョンを管理するためのものです。
それではまず、ターミナでcd /.と入力してEnterを押してください。
するとPC名:htdocs ユーザー名$と表記されていた箇所がPC名:/ ユーザー名に変わったのが分かりますか?
これはターミナルが今参照しているフォルダを、ディレクトリに変更するコマンドです。
使い方はcd /の後にパスを指定するとこで指定された場所まで移動してくれます。
さて、Homebrewのインストールですが、公式サイトにもインストール方法(コマンド入力)がありますので、最新版が良いという人はそちらを参照してみてください。
ちなみにここからはターミナルに入力するコマンドは、全て$ コマンド
まずはターミナル上で、Homebrewがインストールされているか確認します。
$ brew -v上記を実行すると何かしらの結果が返ってくるのですが、以下のような結果が返ってくればHomebrewはインストールされています。
Homebrew 2.4.5
Homebrew/homebrew-core (git revision f424a; last commit 2020-07-12)ですが普通は入っていないはずなので、
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"をコピペで入力してEnterを叩くと、インストールが始まります。
入力可能状態に戻ったらインストール完了です。
PHPのインストール
MacはPHPがプリインストールされていますが、最近のMacにはそれがないみたいです。
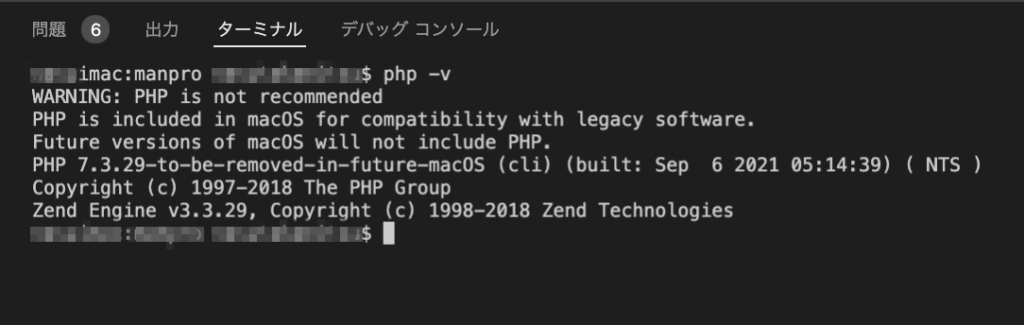
まずは一旦PHP7.4(現在の推奨バージョン)が設定されているか確認してみます。
PHP not command(PHPコマンドなんて知らないよー)ってエラーが出てきたら、このあとのPHPの再設定を行ってから再開してください。
$ php -v返ってきた結果にphp 7.4が見当たらなければ、7.4が設定されていないか、そもそもMacに入っていないかのどちらかです。
以下を実行して、7.4がMacに入っているか確認してみます。
$ brew search php
==> Formulae
brew-php-switcher php-code-sniffer php@7.2 php@7.4 phpmd phpstan
php php-cs-fixer php@7.3✓ phplint phpmyadmin phpunit
==> Casks
homebrew/cask/eclipse-phpここではphp@7.4が表示されているので入ってはいますが、7.3にチェックが付いている状態です。
これでは$ php -vを実行しても7.4が表示されないはずです。
ちなみに7.4が入っていないという人は、以下を実行するとインストールできますが、自分のときは15〜20分くらい掛かった気がします。気長に待ちましょう……。
$ brew install php@7.4インストールが完了したら以下のコマンドを実行して、今現在設定されているPHPのバージョンを確認します。
$ php -v
7.3など他のバージョンだった場合、以下のコマンドでPHPの環境設定のパスを設定し直してください。
僕の環境では7.3.29が設定されていたので、7.4にバージョンを切り替えます。
$ echo 'export PATH="/usr/local/opt/php@7.4/bin:$PATH"' >> ~/.bash_profile
$ echo 'export PATH="/usr/local/opt/php@7.4/sbin:$PATH"' >> ~/.bash_profile
$ source ~/.bash_profileもう一度$ php -vでバージョンを確認して、7.4に変わっていたら成功です。
PHPの再設定
上の$ php -vを実行したときに、PHP not commandが返ってきてしまった場合の対処法です。
原因としては、PHPがそもそもインストールされていないか、環境パスが正しく通っていない可能性があります。
まずは以下のコマンドを順番に実行してください。
##############################
# ホームディレクトリに移動する
##############################
$ cd ~
##############################
# .bash_profileを開く
##############################
vi .bash_profile
##############################
# 全く同じではないが、以下のようなexport="~"という記述が見受けられる画面に切り替わる
##############################
#Setting PATH for Python 3.8
# The original version is saved in .bash_profile.pysave
PATH="/Library/Frameworks/Python.framework/Versions/3.8/bin:${PATH}"
export PATH=/Library/Frameworks/Python.framework/Versions/3.8/bin:$PATH
export PATH="~/.composer/vendor/bin:$PATH"
export PATH="~/.composer/vendor/bin:$PATH"
export PATH=$HOME/.nodebrew/current/bin:$PATH
export PYENV_ROOT="$HOME/.pyenv"
export PATH="$PYENV_ROOT/bin:$PATH"
eval "$(pyenv init -)"
export PATH="~/.rbenv/shims:/usr/local/bin:$PATH"
eval "$(rbenv init -)"
export PATH="$HOME/.anyenv/bin:$PATH"
eval "$(anyenv init -)"
export PATH=$PATH:/Applications/MAMP/bin/php/php7.4/bin
export PATH="/usr/local/opt/php@7.2/bin:$PATH"
export PATH="/usr/local/opt/php@7.2/sbin:$PATH"
##############################
# iを押すと、下に -- INSERT --と表示が切り替わるので、
# 十字キーで「export PATH="/usr/○○○○"」とあるうちの、
# php@バージョンと書かれている行を一旦全て削除します。
# 上の例でいけば、以下のようになります。(最後の3行を消してます)
##############################
#Setting PATH for Python 3.8
# The original version is saved in .bash_profile.pysave
PATH="/Library/Frameworks/Python.framework/Versions/3.8/bin:${PATH}"
export PATH=/Library/Frameworks/Python.framework/Versions/3.8/bin:$PATH
export PATH="~/.composer/vendor/bin:$PATH"
export PATH="~/.composer/vendor/bin:$PATH"
export PATH=$HOME/.nodebrew/current/bin:$PATH
export PYENV_ROOT="$HOME/.pyenv"
export PATH="$PYENV_ROOT/bin:$PATH"
eval "$(pyenv init -)"
export PATH="~/.rbenv/shims:/usr/local/bin:$PATH"
eval "$(rbenv init -)"
export PATH="$HOME/.anyenv/bin:$PATH"
eval "$(anyenv init -)"
##############################
# escキーを押して、続けて「:wq」を入力してエンターで確定します。
##############################
esc(キーボード入力)
:wq(キーボード入力)
enter(キーボード入力)
##############################
# 環境変数のパスを確認するが、.bash_profileからphpを削除しているので、
# 結果にphpの文字が表示されることはないはず。
##############################
$ whitch php
##############################
# $ brew install php@7.4ですでにMacには7.4自体は入っているので、
# 環境変数のパスを通してあげる$ brew install php@7.4
##############################
$ echo 'export PATH="/usr/local/opt/php@7.4/bin:$PATH"' >> ~/.bash_profile
$ echo 'export PATH="/usr/local/opt/php@7.4/sbin:$PATH"' >> ~/.bash_profile
$ source ~/.bash_profile
##############################
# あらためて、$ php -vでバージョンを確認する。
# パスが正しく通っていれば、phpコマンドが正しく使え、
現在設定されているPHPバージョンが表示されるはず。
##############################
$ php -v
# ↓↓↓↓ 結果 ↓↓↓↓
PHP 7.4.22 (cli) (built: Jul 29 2021 17:27:21) ( NTS )この一連の流れを要約すると、.bash_profileのPHPの項目を削除し、改めて環境変数に(PHPがあるフォルダまでの)パスを設定してあげているわけです。
環境変数にパスを通すときの$ source ~/.bash_profileは、書き換えたあとの.bash_profileを改めて読み込めという命令です。
これでPHPコマンドが使えるようになりました。
Composerのインストール
次にComposerがMacに入っているか確認します。
$ brew search composerComposerが入っていなければ以下のコマンドを実行してComposerをインストールします。
$ brew install composerインストールが完了したら、$ composerを実行してインストールされているか確認します。
下のような結果が表示されれば、Composerのインストールは成功です。
$ composer
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
...以下略Laravel-Mixをインストール
それでは今回の本題と言っても良いLaravel-Mixを導入します。
Laravel-MixはもともとLaravelというPHPのフレームワークで提供されている機能で、CSSやJavaScriptをコンパイルしてくれる便利な機能です。
Laravel-Mixはnpmを使って導入します。
npmとはNode Package Managerのことで、Node.jsのパッケージを管理するツールです。
Node.jsとは「なんぞや?」と思うかもしれませんが、Node.jsの説明はここでは割愛します。
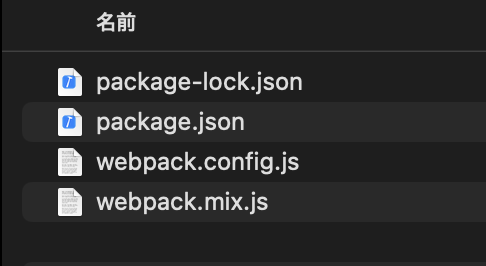
まずは以下のリンクから、僕が普段Laravel-Mixを導入するときに使っている雛形ファイルをダウンロードして、展開したフォルダからファイルを4つともhtdocsフォルダにコピペします。
npmインストールの雛形ファイル(Google Drive)

コピペしたら、VSCodeでhtdocsを開いて、メニュー > 新規ターミナルからターミナル(bash)を開いてください。
ターミナルに以下のコマンドを実行することで、package.jsonに記述されているnpmのパッケージ郡を一括でインストールしてくれます。
$ npm i --save-dev
// または
$ npm install --save-devインストールが終わったら、package.jsonを開きます。
中身は以下のようになっていると思います。
const mix = require("laravel-mix");
// webpack.config.js ... node_modules/laravel-mix/setup/webpack.config.js
// SCSS
mix.sass("scss/main.scss", "css")
.options({
processCssUrls: false,
postCss: [
require("postcss-import")(),
require("postcss-flexbugs-fixes")()
],
autoprefixer: {
options: {
browsers: [
"last 5 versions",
// "ie >= 11",
"Android >= 4",
"ios_saf >= 8"
],
grid: true
}
}
})
.sourceMaps(true, 'inline-source-map');
// JS
mix.js("javascript/javascript.js", "js")
.autoload({
jquery: ["$", "window.jQuery"]
})
.sourceMaps(true, 'inline-source-map');
if (mix.inProduction()) {
mix.version();
}5行目の.sass("scss/main.scss", "css")で記述したscssファイルと出力先を相対パスで指定しています。
SCSSを使われている人は、htdocsの直下にscssフォルダを用意し、scssをこのフォルダの中に配置してください。
CSSの人は5行目を.sass("css/main.css", "css")と書き換えて、同じくhtdocsにcssフォルダを用意し、その中にcssを配置してください。
どちらも出力先の”css”は任意の名前に書き換えることで、その名前のフォルダが自動で生成されます。
ちなみにJavaScriptも同じことができ、7行目の.js("javascript/javascript.js", "js")を好きに書き換えることで、指定のフォルダへ出力されます。
CSSとJavaScriptをコンパイルしてみる
それでは上で導入したLaravel-Mixを使って、CSSをコンパイルしてみましょう。
ここで覚えるコマンドは$ npm run watchと$ npm run prodの2つだけです。
watchは実行中は常時変更を監視し、変更(保存)が確認された段階で自動コンパイルしてくれます。
prodは都度実行することで、無駄な改行やスペース、コメントアウトを削除して容量を圧縮してくれます。
使い分けは、開発中は$ npm run watchを使い、本番環境へデプロイなどするときに$ npm run prodを使います。
まずはhtdocs直下に用意したscss、またはcssフォルダにmain.scss(またはmain.css)を用意します。
スタイルの中身は何でも良いですが、面倒なので以下をコピペしてください。
// 全ての要素に対して
* {
// 背景:赤
background-color: red;
// 文字色:白
color: white;
// ウェイト:ボールド
font-weight: bold;
// パディング:1文字文
padding: 1em;
// 文字揃え:中央揃え
text-align: center;
}それではターミナルで$ npm run watchを実行してみてください。
実行したばかりは完了するまでちょっとだけ時間がかかりますが、すぐ終わるので待ちましょう。
ターミナルにwebpack compiled successfullyが表示されたらコンパイル完了です。
試しに以下を追加して保存すると、再度コンパイルが実行されるはずです。
*{
// 略
// 角丸:10px
border-radius: 10px;
}コンパイルが実行されたときにcssフォルダが勝手に生成されているのが確認できるはずなので、その中にmain.cssとmain.css.mapが入っているはずです。
main.cssの中身を開いてみるとmain.scssの内容がそのまま記述されているはずです。
こちらはscssのインデントなどを使ったら効果を実感できるはずです。
では、watchが起動しっぱなしなのでcontrol + cでwatchを終了させましょう。
続けて、$ npm run prodを実行してください。
こちらも実行にちょっとだけ時間がかかりますが待ちます。
すると赤文字でエラーが出ますが、支障はないので無視して再度main.cssを開いてください。
すると今度は無駄な改行やスペーズ、コメントアウトが削除されて圧縮(compressed)されているかと思います。
あとは追加でCSSやJavaScriptファイルを作った際はpackage.jsonに.scss(〜)に続けて.scss("scss/ファイル名", "出力先パス")を追記していくだけでコンパイルできます。
ちなみにwatchを起動させたままだとエラーでコンパイルできないので、一度control + cで終了させてから再度$ npm run watchを実行してください。
最後に
ここまでお疲れさまでした。
これで僕と同じ開発環境を再現できました。
package.jsonなどのファイルは使い回しができるので、プロジェクトごとに最初に入れておけば、あとは$ npm i --save-devを実行するだけで同じ環境を再現できます。
npmなどについても今後の記事で解説していこうと考えておりますので、それまでは各自で調べて勉強してください。



コメント