はじめに
公式サイトやブログサイトなどのやり方を調べてもよく分からなかった(多分理解力の問題笑)ので、自分が分かるように初心者目線の文章でやり方を書きます。
やり方自体は簡単なので、Laravel Sailの導入に躓いている人は是非こちらの記事を試してみてください。
なお、本記事はmacを前提にしているため、Windowsユーザーの方は必要に応じて書き換えてください。
準備するもの
以下の1以外は必至なので、まずは準備しましょう。
- Composer
- PHP
- Docker Desktop
- 複数プロジェクトをまとめて配置しておくフォルダ(任意)
自分の場合はmacbookを使っているので、ユーザー名フォルダの直下にdevフォルダを作っています。
このdevフォルダ内に、複数のプロジェクトを配置します。
Laravelをインストール
準備が整ったら環境構築を進めていきましょう。
以下のステップに沿って、1つずつやっていきます。
ステップ 1: Laravelプロジェクトの作成
まず、Composerを使用して新しいLaravelプロジェクトを作成します。
ターミナルまたはコマンドプロンプトを開き、以下のコマンドを実行します。
# devフォルダへ移動
cd ~/dev
# Laravelプロジェクトを作成
composer create-project laravel/laravel example-app※example-appは好きなアプリ名に書き換えましょう。
ステップ 2: プロジェクトディレクトリに移動
作成したプロジェクトディレクトリに移動します。
# プロジェクトフォルダへ移動
cd example-appステップ 3: Laravel Sailのインストール
Laravel Sailをプロジェクトに追加します。
これには、次のComposerコマンドを実行します。
composer require laravel/sail --devステップ 4: Sail設定の公開
SailのDocker Composeファイルをプロジェクトに自動生成します。
docker-compose.ymlとしてプロジェクトフォルダ直下に作成されます。
インストールプロセス中に、使用するサービス(例: MySQL, PostgreSQL, Redis等)を選択できます。
php artisan sail:install
# 選択肢が表示されるので、MySQLなど自分の使いたいものを選択して進んでください
# 選択したい項目をスペースで選択します
# 複数選択できるので、スペースで選択対象のON/OFFをきちんと切り替えてください
Which services would you like to install?
1 mysql
2 mariadb
3 ...ステップ 5: Sailエイリアスの設定(オプション)
LinuxまたはmacOSを使用している場合、Sailコマンドの入力を簡単にするためにbashエイリアスを設定できます。
以下のコマンドをターミナルで実行しても良いのですが、それだと別のターミナルでエイリアスを作った恩恵が受けれないので、.bashrcに直接下記を追記してください。
alias sail='bash vendor/bin/sail'ステップ 6: Sailを使用してコンテナを起動
以下のコマンドを使用して、Dockerコンテナを起動します。
# 先程のエイリアスを設定している場合
sail up
# エイリアスを設定していない場合
./vendor/bin/sail upステップ 7: アプリケーションの確認
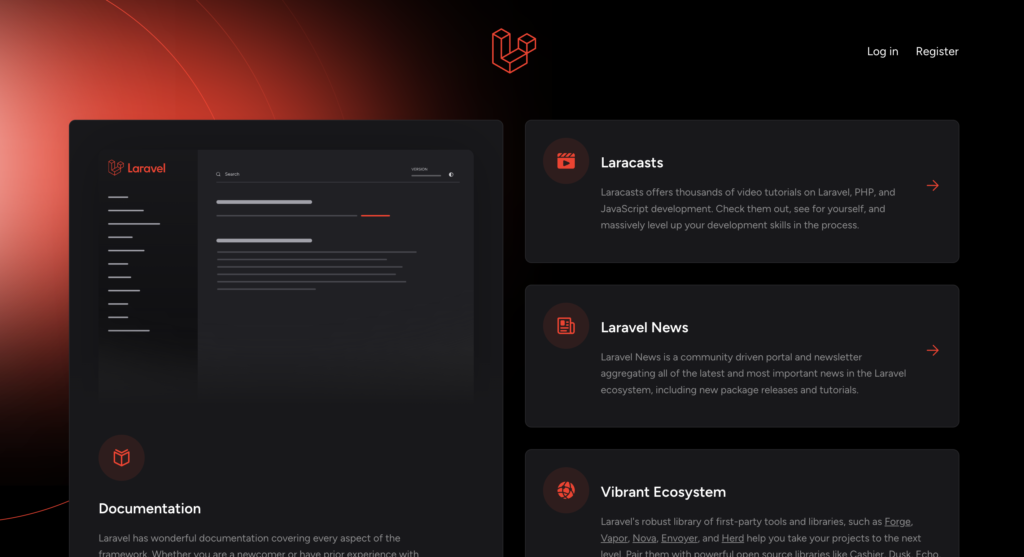
Sailが起動したら、ブラウザを開いてhttp://localhostにアクセスし、Laravelのウェルカムページが表示されることを確認します。
これで、Laravel Sailを使用した開発環境のセットアップが完了しました。
この環境では、Laravelプロジェクトを開発、実行、テストできます。
開発が終了したら、./vendor/bin/sail downまたはsail downコマンドを使用してコンテナを停止してください。
たまにDockerのコンテナやMAMPを動かしているわけではないのにポート番号の重複でエラーが出る場合があります。
思い当たる節があればそれを終了させれば良いのですが、心当たりも何もない状態では何を消せば良いのかすらわかりません。
そこで、以下のコマンドでポート番号を指定し、出てきたリストのRID番号でキルできます。
# ポート番号80を使っているものをリスト表示
sudo lsof -i:80
# RID番号を指定してポートを開放する
sudo kill RID番号ステップ 8: .envとapp.phpの設定
以前のLaravelインストール記事でも書きましたが、.envとapp.phpを設定します。
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:/7NbDFT1MyAjw4pqAxROtFk93lDgjW98yTnBlNT2Oog=
APP_DEBUG=true
APP_TIMEZONE=UTC
APP_URL=http://localhost
APP_LOCALE=ja
APP_FALLBACK_LOCALE=en
APP_FAKER_LOCALE=en_US
// 以下略
// デバッグを有効化
'debug' => (bool) env('APP_DEBUG', true),
// .envで上書きされるけど
'timezone' => env('APP_TIMEZONE', 'Asia/Tokyo'),
'locale' => env('APP_LOCALE', 'ja'),ここまで来たら一旦マイグレーションを実行します。
sailは実行したまま、phpコマンドの代わりにsail artisan migrateでマイグレーションします。
Jetstreamをインストール
Laravel Jetstreamは、認証システム(ログイン、登録)、セッション管理、APIサポートなど、現代的なWebアプリケーションに必要な機能を提供するスターターキットです。
JetstreamはLaravel 8以降で利用可能で、LivewireまたはInertia.jsをフロントエンドスタックとしてサポートしています。
ここでは、Laravel Sailを使った開発環境にJetstreamをインストールして、ログイン機能を実装する方法を説明します。
ステップ 1: Jetstreamをインストールする
まず、Jetstreamパッケージをプロジェクトに追加します。ターミナルで以下のコマンドを実行してください。
composer require laravel/jetstreamステップ 2: Jetstreamのスタックを選択してインストール
Jetstreamをインストールする際には、LivewireまたはInertia.jsのどちらかのスタックを選択する必要があります。あなたのプロジェクトに合ったスタックを選んでください。
Livewireを使用する場合
php artisan jetstream:install livewireInertia.jsを使用する場合
php artisan jetstream:install inertiaステップ 3: アセットのコンパイル
Jetstreamは、LivewireまたはInertia.jsのフロントエンドを使用するため、アセットをコンパイルする必要があります。
Node.jsとnpmがシステムにインストールされていることを確認してください。
アセットをコンパイルするには、以下のコマンドを実行します。
npm install && npm run dev
# 以下のような表示がされたらdevが成功しているので、ctrl+Cで一旦終了します
Port 5173 is in use, trying another one...
VITE v5.2.8 ready in 233 ms
➜ Local: http://localhost:5174/
➜ Network: use --host to expose
➜ press h + enter to show help
LARAVEL v11.2.0 plugin v1.0.2
➜ APP_URL: http://localhostステップ 4: データベースのマイグレーション
Jetstreamが提供する認証システムを使用するためには、データベースのマイグレーションが必要です。
以下のコマンドで再度マイグレーションを実行してください。
sail artisan migrateステップ 5: Sailを使用してアプリケーションを起動
すでにSailを使用してDockerコンテナを起動している場合は、このステップは必要ありません。
まだの場合は、以下のコマンドでコンテナを起動します。
sail upステップ 6: アプリケーションの確認
ブラウザでhttp://localhostにアクセスし、Laravel Jetstreamによって提供されるログインページや登録ページが表示されることを確認してください。

これで、Laravel Sailを使用して開発環境をセットアップし、Jetstreamをインストールしてログイン機能を実装することができました。
これらの機能を基に、さらにアプリケーションの開発を進めていくことができます。



コメント